echarts中grid图表的位置配置详解
ECharts是一个纯JavaScript图表库,底层依赖于轻量级的Canvas类库ZRender,下面这篇文章主要给大家介绍了关于echarts中grid图表的位置配置的相关资料,文中通过图文介绍的非常详细,需要的朋友可以参考下
2024-11-16
Echarts图表位置调整的图文教程
实际过程中你会发现图表在div中的位置不太理想,这时怎么去调整呢?下面这篇文章主要给大家介绍了关于Echarts图表位置调整的相关资料,需要的朋友可以参考下
2024-11-16
java怎么生成echarts图表
要在Java中生成Echarts图表,可以使用Echarts的Java库。以下是一些步骤:1. 通过添加Echarts Java库的依赖项将其导入到您的项目中。您可以在Maven或Gradle构建工具中添加以下依赖项:```xmlorg.e
2024-11-16
ECharts数据图表实例分析
这篇文章主要介绍“ECharts数据图表实例分析”,在日常操作中,相信很多人在ECharts数据图表实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ECharts数据图表实例分析”的疑惑有所帮助!接下来
2024-11-16
echarts怎么安装与配置
这篇文章主要介绍“echarts怎么安装与配置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts怎么安装与配置”文章能帮助大家解决问题。一、安装独立版本我们可以在直接下载 echarts.
2024-11-16
VueECharts图表通用配置详解
这篇文章主要介绍了VueECharts图表通用配置,Echarts,它是一个与框架无关的JS图表库,但是它基于Js,这样很多框架都能使用它,例如Vue,估计IONIC也能用
2024-11-16
Vue怎么使用echarts可视化图表
这篇文章主要介绍“Vue怎么使用echarts可视化图表”,在日常操作中,相信很多人在Vue怎么使用echarts可视化图表问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue怎么使用echarts可视化图表
2024-11-16
React Native中如何利用echarts画图表
这篇文章主要讲解了“React Native中如何利用echarts画图表”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“React Native中如何利用echarts画图表”吧!小提示如果
2024-11-16
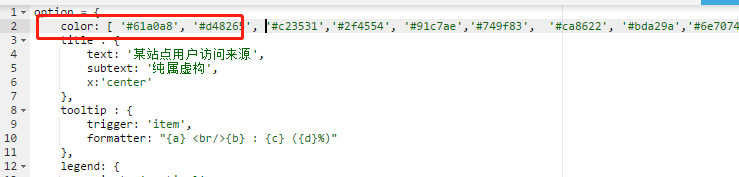
ECharts图表显示颜色如何修改
本篇内容主要讲解“ECharts图表显示颜色如何修改”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ECharts图表显示颜色如何修改”吧!ECharts图表显示颜色修改需求改变Echarts引入
2024-11-16
Echarts中怎么实现一个树形图表
Echarts中怎么实现一个树形图表,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。树图主要用来可视化树形数据结构,是一种特殊的层次类型。实现方法,将series->type
2024-11-16
Echarts图表中formatter的基本用法示例
formatter提示框浮层内容格式器,支持字符串模板和回调函数两种形式,下面这篇文章主要给大家介绍了关于Echarts图表中formatter的基本用法,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
2024-11-16
如何使用Echarts制作可视化图表
这期内容当中小编将会给大家带来有关如何使用Echarts制作可视化图表,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。最近在结合新学的爬虫在做一些可视化的东西了,今天讲讲可视化图表相关的。关于可视化工具:E
2024-11-16


















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/30.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




