web前端:js的模糊查询
编程学习网:发展初期,Javascript的标准并未确定,同期有网景的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
2024-11-16
如何解决canvas在移动端绘制模糊的问题
小编给大家分享一下如何解决canvas在移动端绘制模糊的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!由于一些移动端的兼容性原因,我们某个项目需要前端将pdf
2024-11-16
使用canvas绘制模糊如何解决
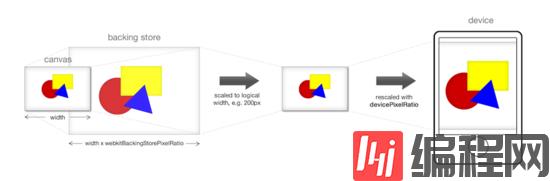
这篇文章给大家介绍使用canvas绘制模糊如何解决,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。首先,需要理解canvas的展示机制。
2024-11-16
高清屏中使用Canvas绘图出现模糊怎么办
小编给大家分享一下高清屏中使用Canvas绘图出现模糊怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!高清屏出现以前,屏幕的一个物理像素就是css所定义的一个
2024-11-16
HTML5中Canvas图像模糊的示例分析
这篇文章给大家分享的是有关HTML5中Canvas图像模糊的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1、最近在用h6的canvas画动画,发现图像特别模糊。后来终于找到罪魁祸首是
2024-11-16
web前端:浅谈使用canvas绘制多边形
编程学习网:CanvasAPI(画布)是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用Javascript操作的位图(bitmap)。
2024-11-16
解决PHP绘图输出模糊的问题
标题:解决PHP绘图结果模糊的困扰在使用PHP进行图形绘制时,有时候会遇到绘制结果模糊的问题,这不仅影响了图形的美观性,也影响了用户的体验。本文将介绍一些解决PHP绘图结果模糊问题的方法,并提供具体的代码示例。1. 使用合适的图像格式
2024-11-16
canvas画图被放大且模糊的解决方法
这篇文章主要介绍了canvas画图被放大且模糊的解决方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。先来理解canvas的这几个宽度和高度canvas.width是画布的大
2024-11-16
改善PHP绘图效果:消除图像模糊问题
改善PHP绘图效果:消除图像模糊问题,需要具体代码示例在Web开发中,PHP经常被用来处理图像,例如生成验证码、裁剪图片、添加水印等。然而,有时候我们会发现生成的图像存在模糊的问题,影响了视觉效果。本文将介绍一些方法来消除PHP绘图过程中
2024-11-16
PHP绘图后图像模糊问题的解决探究
标题:PHP绘图后图像模糊问题的解决探究在Web开发中,PHP是一种常用的后端编程语言,经常用于生成动态内容,包括动态图像。然而,有时在使用PHP绘图工具生成图像时,可能会出现图像模糊的问题,给用户体验带来影响。本文将探究PHP绘图后图像
2024-11-16
JS前端使用canvas搞一个手势识别
这篇文章主要为大家介绍了JS前端使用canvas搞一个手势识别的实现示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
web前端:chrome浏览器canvas画图不显示
编程学习网:Google浏览器,GoogleChrome,中国大陆官方译名:酷容浏览器(原网上叫做谷歌浏览器,官方给谷歌浏览器定名为酷容浏览器),台湾官方译名:GoogleChrome,香港官方译名:Google浏览器,是一个由Google(谷歌)公司开发的开放原始码网页浏览器。
2024-11-16






















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/7.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



