图形编辑器中JS怎么实现拖拽阻塞
本篇内容主要讲解“图形编辑器中JS怎么实现拖拽阻塞”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“图形编辑器中JS怎么实现拖拽阻塞”吧!图形编辑器中在图形编辑器中,想象这么一个场景,我们撤销了一些
2024-11-16
Pixi.js如何实现可视化图形编辑器
这篇文章主要介绍了Pixi.js如何实现可视化图形编辑器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Pixi.js如何实现可视化图形编辑器文章都会有所收获,下面我们一起来看看吧。要用Pixi.js实现一个可视
2024-11-16
Pixi.js实现可视化图形编辑器的方法
本文主要介绍了Pixi.js实现可视化图形编辑器的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
dede编辑器换成kindEditor编辑器的方法图解
先看一下效果图:
&nb编程客栈sp;
考虑到dede系统的统一性,抛弃了直接在 article_edit.htm 这个模版中直接修改的做法,大家可以在只修改一个小地方的情况下完成编辑器的更换。
&nbs编程客栈p; 首先
2024-11-16
canvas怎么实现多张图片编辑的图片编辑器
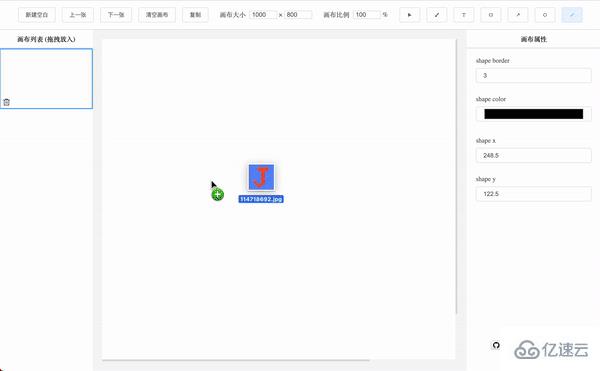
这篇文章将为大家详细讲解有关canvas怎么实现多张图片编辑的图片编辑器,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。图片编辑器产品需求先说需求,由于涉及到实际公司的项目开发,满足需求的图片编辑器可能只是
2024-11-16
JS轻量编辑器怎么使用
本文小编为大家详细介绍“JS轻量编辑器怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“JS轻量编辑器怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一款纯 JS 实现的轻量化图片编辑器如果上面的场景
2024-11-16
mac截图怎么编辑
本文小编为大家详细介绍“mac截图怎么编辑”,内容详细,步骤清晰,细节处理妥当,希望这篇“mac截图怎么编辑”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。mac截图编辑的方法1、使用快捷键command+shif
2024-11-16
图解使用sublime3编辑器运行pyt
1.首先安装一个编辑器,下载链接放出 链接: https://pan.baidu.com/s/1c0cm8A 密码: ucie2.打开sublime3 工具-->编译系统-->编译新系统 会出现如下界面
2024-11-16