Android TabLayout选项卡如何使用
这篇“Android TabLayout选项卡如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Android TabL
2024-11-16
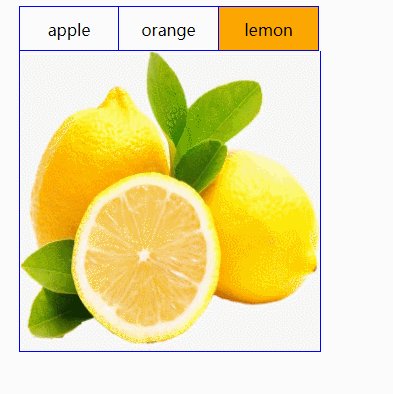
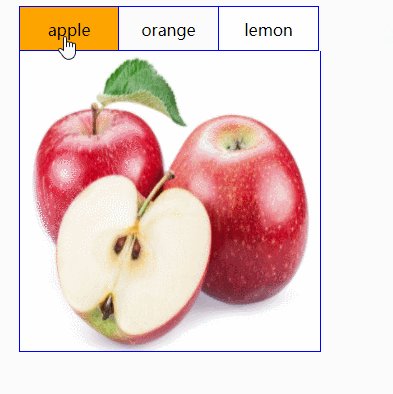
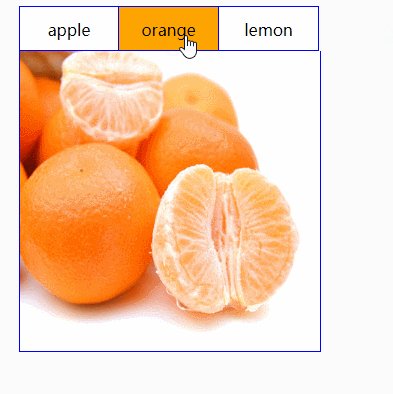
js实现选项卡
以下是一个简单的 JS 实现选项卡的例子:HTML 代码:```html选项卡1选项卡2选项卡3选项卡 1 内容这是选项卡 1 的内容。
2024-11-16
2-3 选项卡控件
2-3 选项卡控件u本节学习目标:n了解选项卡控件的基本属性n掌握如何设置选项卡控件的属性n掌握统计页面选项卡控件页面基本信息n掌握选项卡控件的功能操作控制2-3-1 简介在 Windows 应用程序中,选项卡用于将相关的控件集中在一起,
2024-11-16
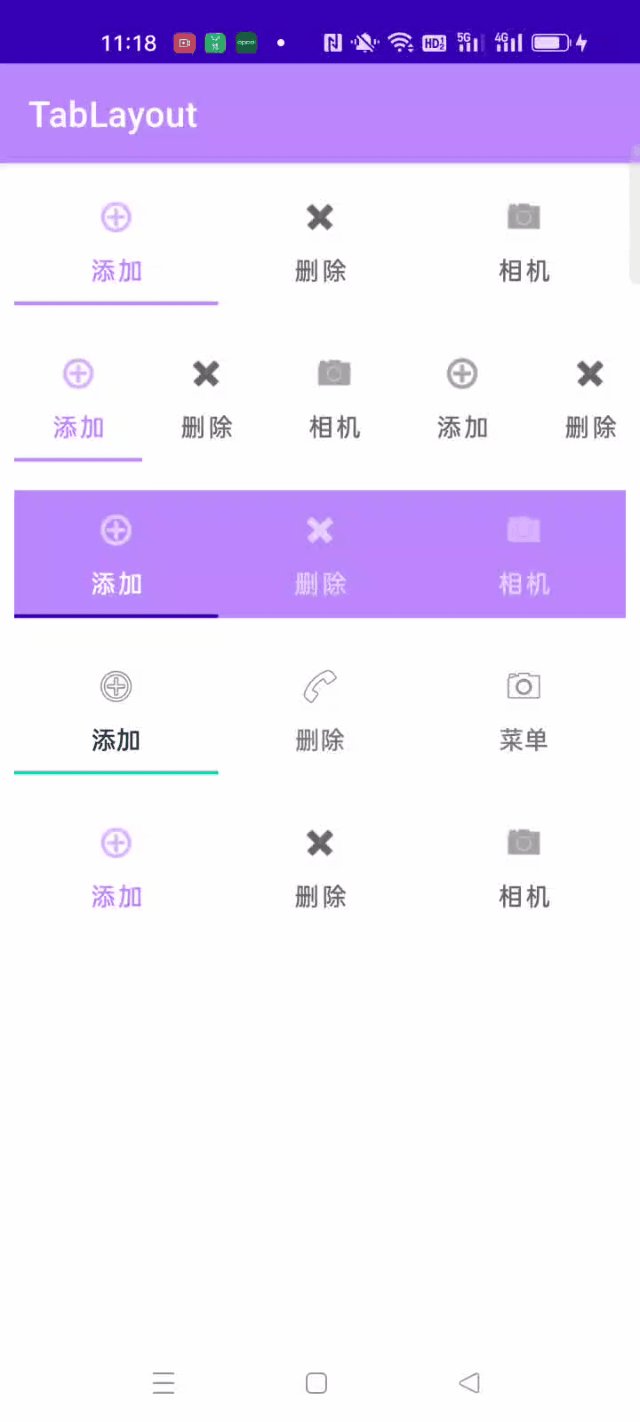
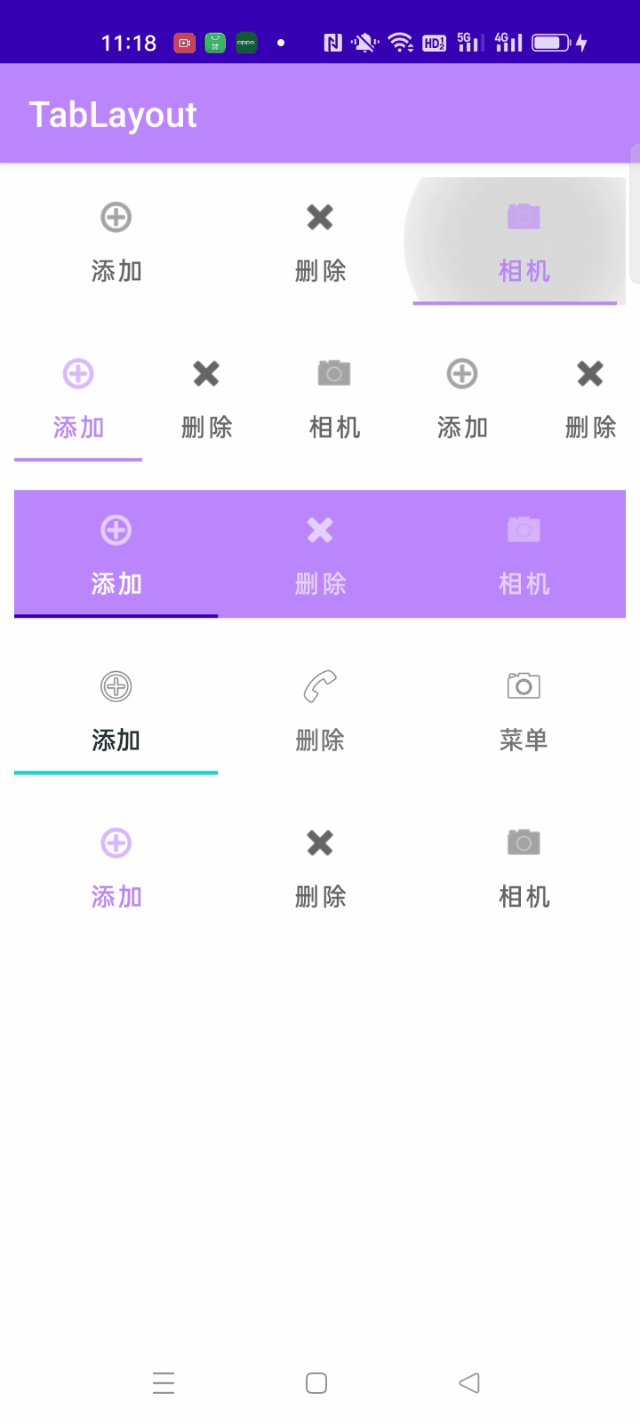
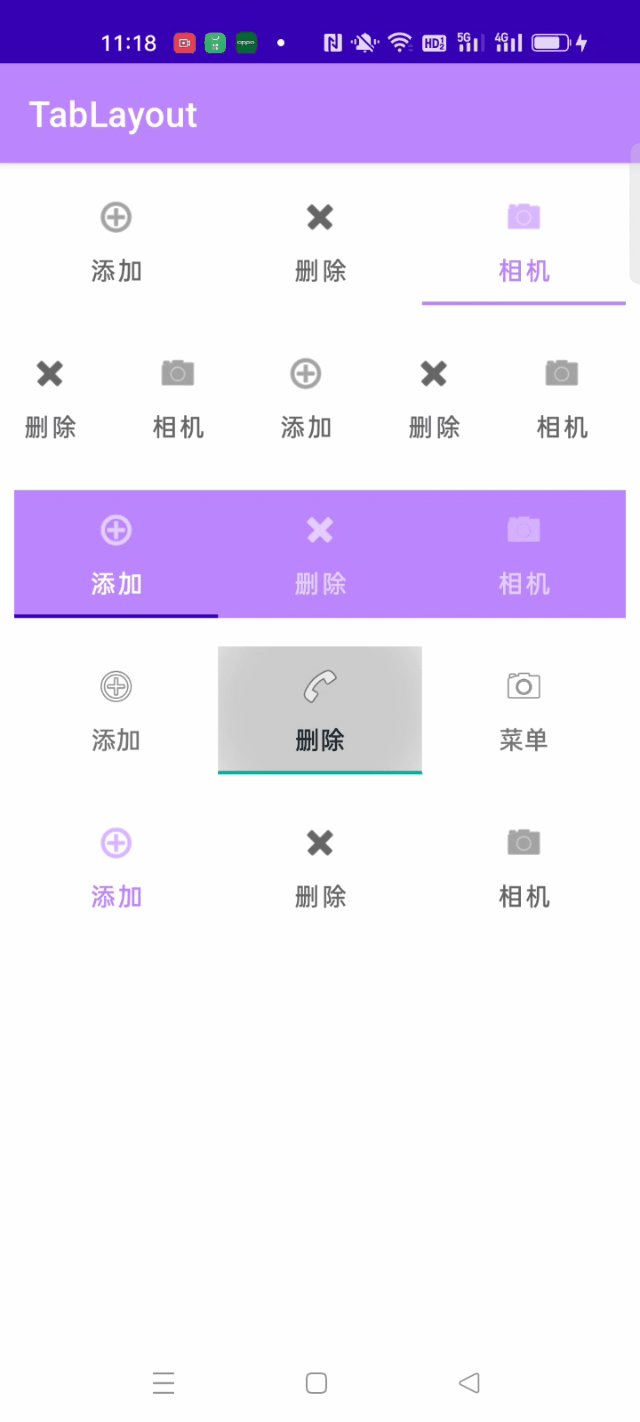
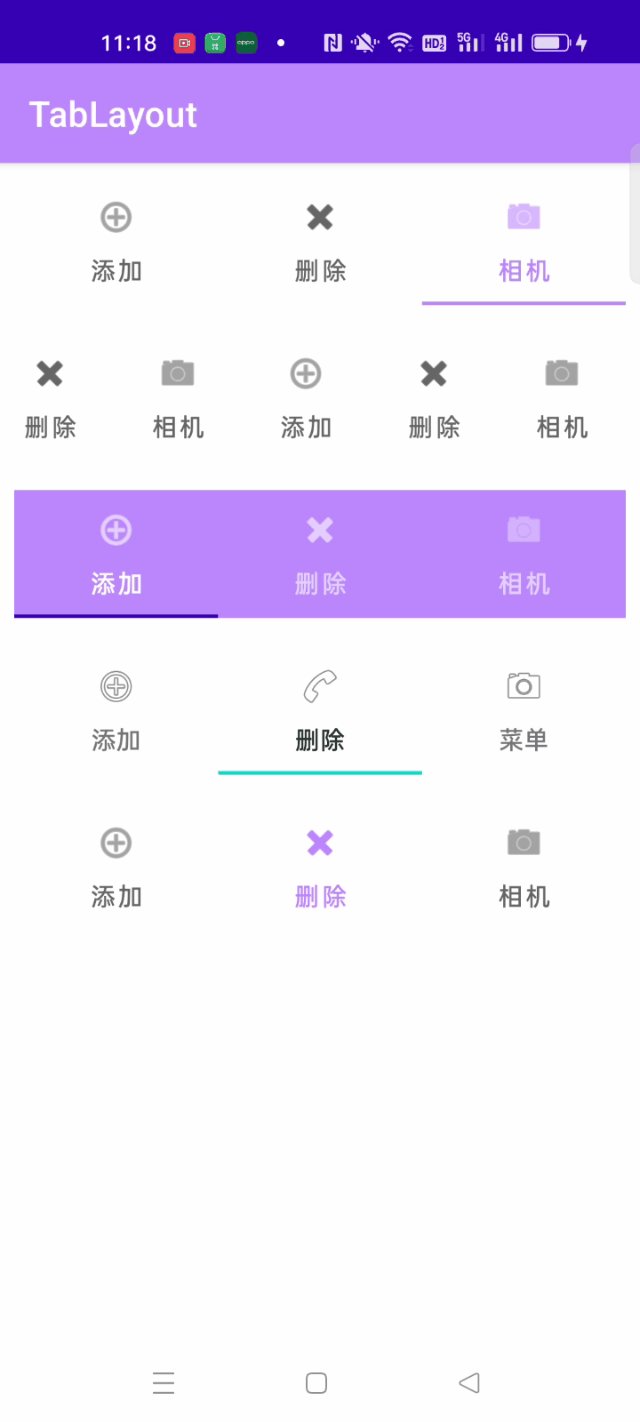
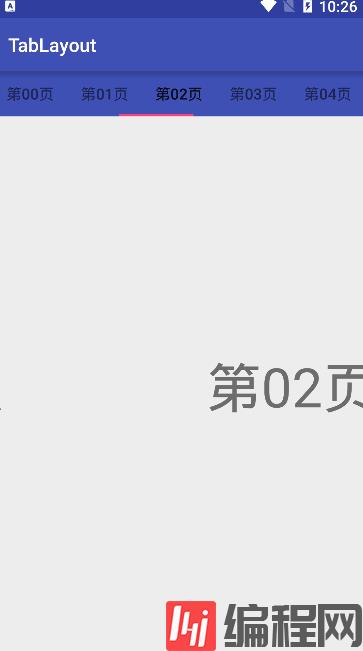
AndroidTabLayout选项卡使用教程
这篇文章主要介绍了AndroidTabLayout选项卡使用,为什么会有这篇文章呢,是因为之前关于TabLayout的使用陆陆续续也写了好几篇了,感觉比较分散,且不成体系,写这篇文章的目的就是希望能把各种效果的实现一次性讲齐
2024-11-16
vue选项卡怎么切换
在Vue.js中,使用选项卡切换可以轻松地在不同的内容之间进行导航。选项卡通常由标头和内容面板组成,用户可以通过选中标头来选择不同的面板。在Vue.js中,我们可以使用v-if指令和isActive属性来实现选项卡切换。下面是一个基本的选项卡组件示例:```html<template> <div> <ul> <li v-for="(tab, index) in
2024-11-16
vue如何实现选项卡
这篇文章主要为大家展示了“vue如何实现选项卡”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何实现选项卡”这篇文章吧。具体内容如下实现步骤实现静态UI效果用传统的方式实现标签结构和样式基
2024-11-16













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/6.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




