怎么使用Nginx部署Vue项目
本篇内容主要讲解“怎么使用Nginx部署Vue项目”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用Nginx部署Vue项目”吧!一、安装Nginx1. 使用XShell连接我们的服务器2.
2024-11-16
ubuntu中怎么用nginx部署vue项目
这篇文章主要介绍“ubuntu中怎么用nginx部署vue项目”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ubuntu中怎么用nginx部署vue项目”文章能帮助大家解决问题。1.安装nginx更
2024-11-16
django+uwsgi+nginx部署
django+uwsgi+nginx部署 1.介绍: 在网上看了很多教程,但自己部署了很久都没有成功,这篇博文记录自己所踩过得坑。 2.环境:1 Ubuntu 16.04.1 LTS (GNU/Linux 4.4.0-130-generi
2024-11-16
uwsgi+nginx项目部署
部署Django项目Django+uWSGI+nginx 部署django 一个pyhton的开源web框架。uWSGI 一个基于自有的uwsgi协议、WSGI协议和http服务协议的web网关nginx 常用的代理服务器WSGI:一种实现
2024-11-16
nginx+uwsgi部署django项
1、django项目部署前需要生成admin的静态资源文件(1)生成admin的静态资源文件 # 关闭debug模型DEBUG = False# 允许所有域名访问ALLOWED_HOSTS = ['*']# 静态资源路径# STATIC_R
2024-11-16
Nginx怎么部署vue项目和配置代理
这篇文章主要讲解了“Nginx怎么部署vue项目和配置代理”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Nginx怎么部署vue项目和配置代理”吧!1.nginx安装和启动# 安装nginx
2024-11-16
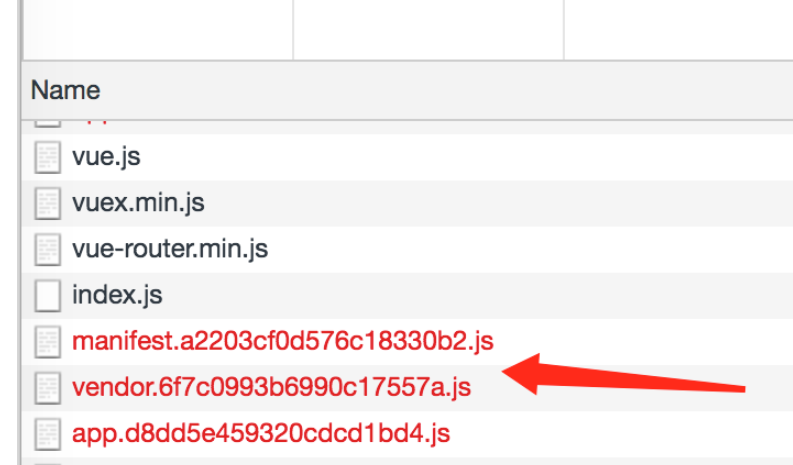
nginx部署vue找不到js css文件怎么办
本篇内容主要讲解“nginx部署vue找不到js css文件怎么办”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“nginx部署vue找不到js css文件怎么办”吧!很多时候 npm run b
2024-11-16
vue生成gzip压缩包部署到nginx的示例
vue生成gzip压缩包部署到nginx服务器,如果我们把web网站资源进行gzip压缩后进行传输给浏览器,这样就能加快网站资源的加载速度,这篇文章主要介绍了vue生成gzip压缩包部署到nginx,需要的朋友可以参考下
2024-11-16













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/42.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



