jQuery如何执行异步 HTTP (Ajax) 请求。
jQueryAjax请求jQuery使用$.ajax()方法执行异步Ajax请求,通过以下步骤实现:创建XMLHTTPRequest对象→设置请求选项→发送请求→处理响应→可选:取消请求Ajax请求异步执行,不阻塞页面加载,可用于更新Web应用程序特定部分、简化交互并提高用户体验。优点包括异步执行、代码可重用、复杂交互简化、用户体验改善。
2024-11-16
jmeter怎么设置请求顺序执行
JMeter中可以通过以下步骤设置请求的顺序执行:打开JMeter并创建一个线程组,线程组用于模拟并发用户。在线程组下创建多个HTTP请求(或其他类型的请求),每个请求对应一个需要执行的接口。对每个请求设置适当的参数,例如URL、请求方
2024-11-16
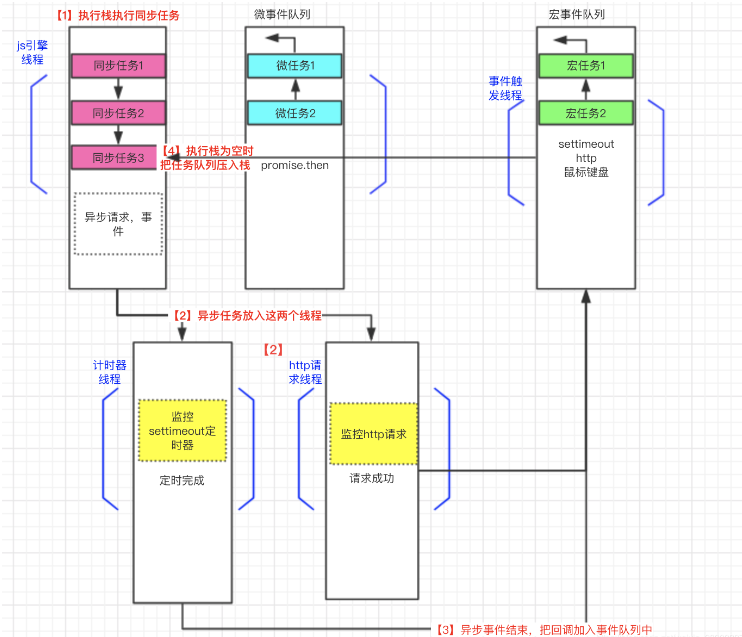
JS异步的执行顺序是什么
这篇文章主要介绍“JS异步的执行顺序是什么”,在日常操作中,相信很多人在JS异步的执行顺序是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS异步的执行顺序是什么”的疑惑有所帮助!接下来,请跟着小编一起来
2024-11-16
JavaScript如何实现异步任务循环顺序执行
今天小编给大家分享一下JavaScript如何实现异步任务循环顺序执行的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。需求场景
2024-11-16
小程序异步请求怎么改为同步请求
小程序的网络请求默认是异步请求,无法直接改为同步请求。但是可以使用ES6的async/await来实现类似同步的效果。1. 在异步请求的函数前加上async关键字,将其定义为一个异步函数。2. 在异步请求的地方使用await关键字,等待异步
2024-11-16
ajax请求成功后怎么执行javascript
在现代 Web 开发中,Ajax(Asynchronous JavaScript and XML)越来越普遍被采用,可以实现网页部分刷新和异步数据交互等功能。而在与服务器进行 Ajax 交互的过程中,有些需求需要在 Ajax 请求成功后再执行 JavaScript 代码,本文将从实现原理、应用场景和代码实例等方面进行分析和讲解。一、实现原理在进行 Ajax 请求时,可以通过 j
2024-11-16
Ajax异步请求的五个步骤及实战案例
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,下面这篇文章主要给大家介绍了关于Ajax异步请求的五个步骤及实战案例的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
2024-11-16