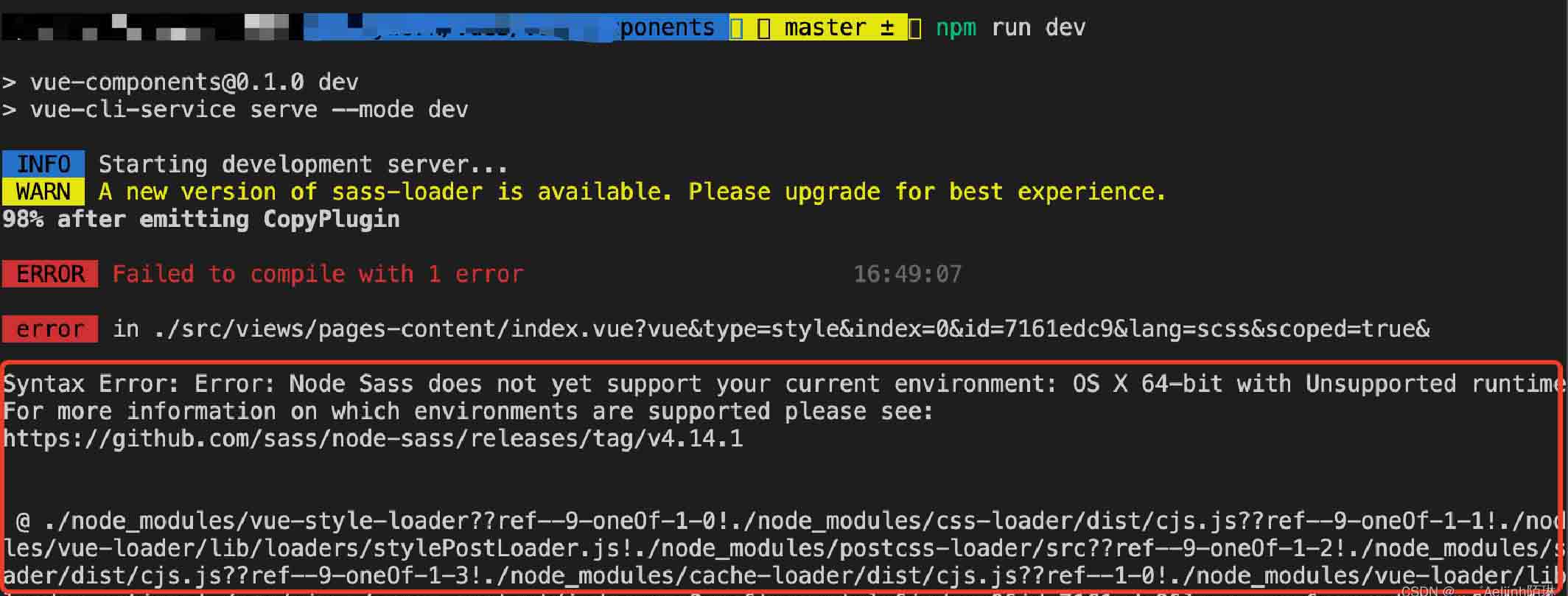
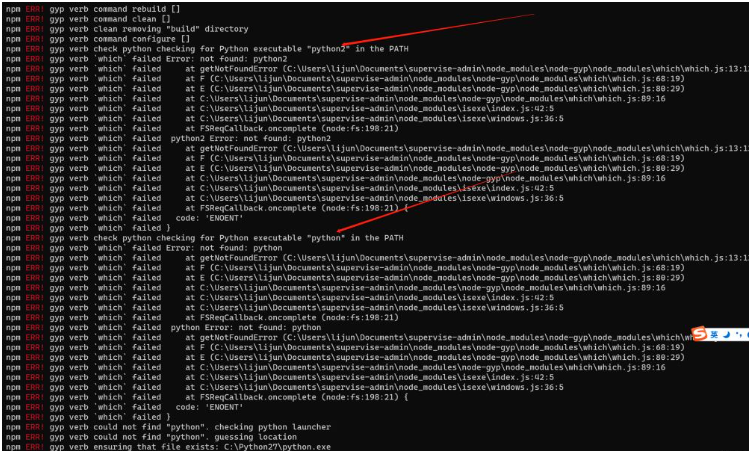
vue node sass报错怎么解决
vue node sass报错的解决办法:1、查看项目中引用的“node-sass”版本;2、查询“node-sass”对应的“node.js”版本;3、清空下npm,然后重新执行“npm install”安装node即可。
2024-11-16
vue node sass报错如何解决
本文小编为大家详细介绍“vue node sass报错如何解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue node sass报错如何解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。vue node
2024-11-16
web前端:node-sass安装报错解决办法
编程学习网:MicrosoftWindows,是美国微软公司研发的一套操作系统,它问世于1985年,起初仅仅是Microsoft-DOS模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
2024-11-16
Node升级后vue项目node-sass报错如何解决
这篇文章主要介绍“Node升级后vue项目node-sass报错如何解决”,在日常操作中,相信很多人在Node升级后vue项目node-sass报错如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Nod
2024-11-16
vue工程编译sass错误怎么办
vue工程编译sass错误的解决办法:1、使用镜像源“cnpm install node-sass sass-loader --save-dev”安装sass;2、在“package.json”中更改“sass-loader”版本为“"sass-loader": "^7.3.1",”;3、在页面中直接使用或者用@代替src即可。
2024-11-16
vue工程编译sass错误如何解决
这篇文章主要介绍了vue工程编译sass错误如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue工程编译sass错误如何解决文章都会有所收获,下面我们一起来看看吧。vue工程编译sass错误的解决办法:
2024-11-16
Angular怎么使用SASS样式
这篇文章主要介绍了Angular怎么使用SASS样式的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Angular怎么使用SASS样式文章都会有所收获,下面我们一起来看看吧。SASS 提供了两种编写的语法,一种是
2024-11-16

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/1.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




