Node升级后vue项目node-sass报错如何解决
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍“Node升级后vue项目node-sass报错如何解决”,在日常操作中,相信很多人在Node升级后vue项目node-sass报错如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Node升级后vue项目node-sass报错如何解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Node升级后vue项目node-sass报错
node升级命令
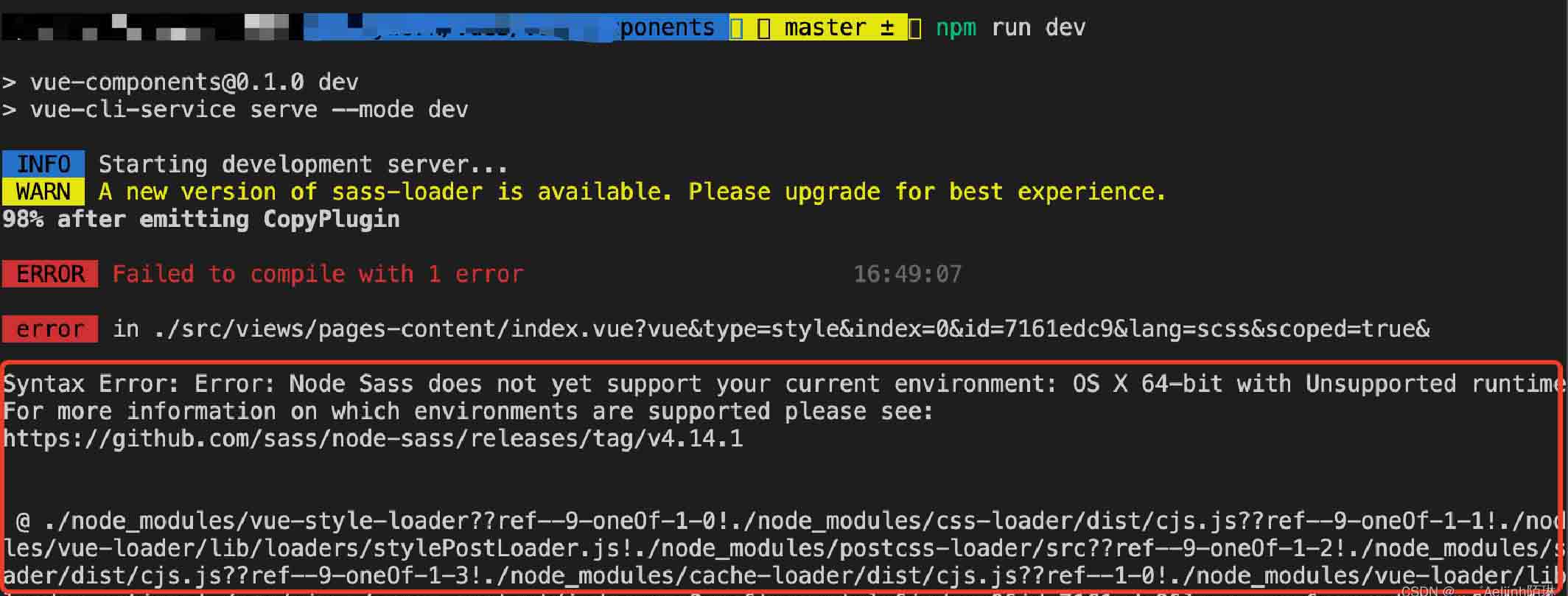
npm install -g nsudo n 16.14.0升级后以前的vue 项目 node-sass 报错

解决方案
卸载原有的node-sass 和 sass-loader
npm uninstall node-sass sass-loader升级项目所有安装的依赖
npm update安装sass-loader与sass
npm install -D sass-loader@^10 sass重新打包
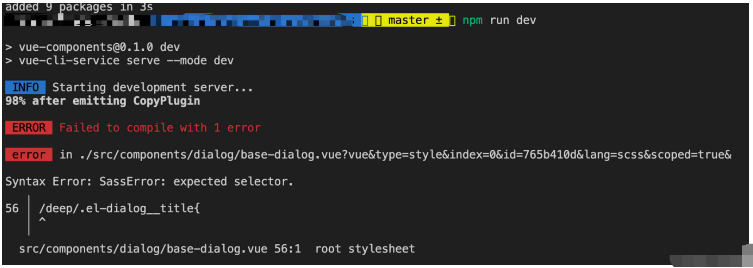
npm run dev (如图2)

Syntax Error: SassError: expected selector.
报错信息表示 /deep/ 写法的错,修改为 (如图3)

若依vue前端node升级记录
原来的node版本是
node: 14.9.0node-sass: 4.14.1sass-loader: 8.0.2升级后node
node: 15.8.0node-sass: 6.0.1sass-loader: 10.3.1升级后遇到的问题
// 在安装完合适的sass-loader以后,运行项目报错,原来项目里全局引入scss文件的配置,sass-loader的版本对于这个在文件之前追加scss代码的选项名均有不同sass-loader v8-,这个选项名是 “data”sass-loader v8 中,这个选项名是 “prependData”sass-loader v10+,这个选项名是 “additionalData” css: { loaderOptions: { sass: { additionalData: `@import '@/assets/styles/variables.scss';`, }, }, },// 结果出现了 Syntax Error: SassError: This file is already being loaded. 这个错误。原因是将这个scss文件重复引入了, 修改如下: css: { loaderOptions: { sass: { // additionalData: `@import '@/assets/styles/variables.scss';`, additionalData: (content, loaderContext) => { const { resourcePath } = loaderContext; if (resourcePath.endsWith("variables.scss")) return content; return `@import "@/assets/styles/variables.scss"; ${content}`; }, }, }, },到此,关于“Node升级后vue项目node-sass报错如何解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














