uniapp如何import
Uniapp是一种基于Vue.js的跨平台框架,可以用于快速开发跨平台的应用程序。在Uniapp中,import是一种常见的导入模块的方式。通过import,可以将需要的模块导入到Uniapp的代码中,并使用其中的变量和函数。在本文中,将详细介绍Uniapp中的import语法以及如何在Uniapp中使用import来导入模块。## Uniapp中的import语法在Uniap
2024-11-16
uniapp computed是什么
uniapp computed是什么在uniapp中,我们经常需要对data中的数据进行格式化、计算、过滤等操作,为了方便开发者的使用和管理,uniapp提供了computed(计算属性)这一特性。computed是一种从data中已有属性计算出新属性值的方法。它使用函数对一些属性进行计算,动态返回计算结果。computed可以缓存计算结果,提高性能并且可读性更好。comput
2024-11-16
uniapp如何打包
随着移动互联网的发展,越来越多的企业和个人开始关注移动应用的开发与推广。相信很多开发者选择了uniapp作为自己的开发框架,因为它可以一次编写代码,同时支持多端运行。但是,开发出来的uniapp需要打包才能转换成最终可用的APP。本文将详细介绍uniapp的打包流程。一、打包前的准备工作1. 安装微信开发者工具uniapp打包默认依赖于微信开发者工具,因此,需要先在本地安装微信
2024-11-16
uniapp怎么做3D
随着AR/VR技术的不断发展,越来越多的开发者开始尝试在移动端上实现3D效果。与此同时,uniapp也成为了一款备受关注的跨平台开发框架。那么,如何在uniapp中实现3D效果呢?本文将为大家介绍uniapp中3D的实现方式。一、使用Three.js类库Three.js是一款广受欢迎的JavaScript 3D类库,可以帮助开发者轻松地在浏览器中实现3D效果。在uniapp中使
2024-11-16
uniapp 禁止横屏
摘要:本文主要介绍了如何在uniapp应用中禁止横屏,防止因为横屏而导致的布局错乱和用户体验下降。在移动端应用开发中,横屏模式和竖屏模式都是很重要的布局方式。横屏模式可以让应用在水平方向占用更多的空间,提高信息的展示效率。但是,过于依赖横屏模式会导致应用整体的布局出现错乱,从而影响用户的使用体验。因此,对于一些注重用户体验的应用来说,禁止横屏是非常有必要的。在uniapp应用中
2024-11-16
Uniapp怎么做ssr
UniApp是一个基于Vue.js框架的跨平台应用开发框架,允许开发者同时构建iOS、Android、H5和小程序应用。所以,在性能要求较高的场景中可能需要使用SSR(Server-Side Rendering,即服务器端渲染)解决渲染性能问题,本篇文章将讨论在UniApp中如何实现SSR。SSR是什么?SSR是在服务器端完成页面的首次渲染,将静态的HTML内容返回给浏览器,让
2024-11-16
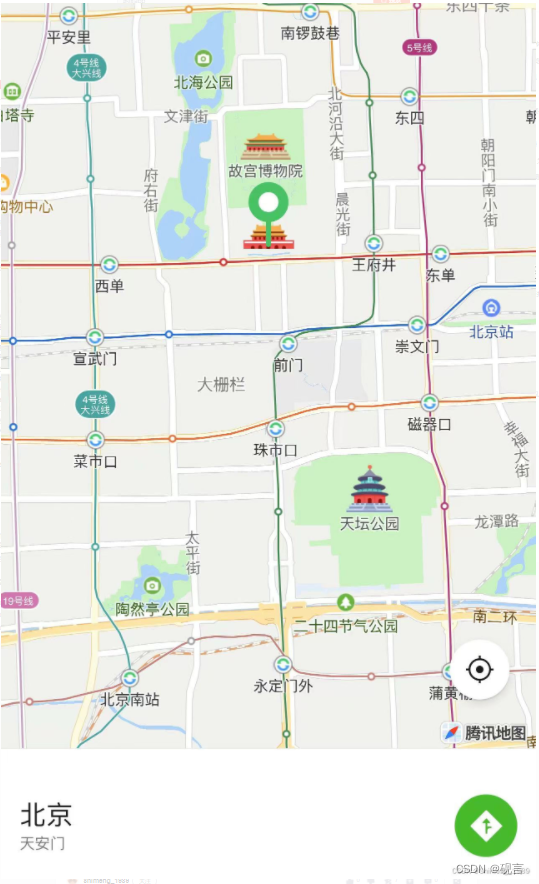
uniapp使用地图
uniapp使用地图 使用内置地图查看定位 效果 实现 唤醒题图// 高德地图、腾讯、百度等地图中打开data(){ return{ latitude: 39.909,longitude: 116.39742,covers:
2024-11-16
uniapp运行报错
UniApp是一个跨平台的开发框架,能够快速开发出各种应用程序。由于其方便的开发方式和跨平台的特性,越来越受到开发者的喜爱。然而,在使用UniApp的过程中,也可能会遇到各种问题,其中比较常见的就是运行报错。本文将介绍UniApp运行报错的常见原因及解决方法。一、报错类型及常见原因1. TypeErrorTypeError一般由传入方法的参数类型不正确引起,例如传入一个空值、传
2024-11-16
uniapp怎么打包
随着移动设备的广泛普及,越来越多的企业和个人开始开发移动应用程序,而uniapp平台的出现,为开发人员提供了更加高效、简便和灵活的开发方式。而在开发完成后,如何打包成可用的应用程序,也是一个不可忽视的问题。本文将详细介绍uniapp如何打包,以及需要注意的一些事项。一、为什么要打包在uniapp平台上开发完成后,需要将其打包成App或H5页面,才能真正地在目标设备上运行。打包后
2024-11-16
uniapp反编方法
随着移动应用的普及,很多开发者选择使用uniapp来快速地开发跨平台小程序和原生应用。但是,一旦应用被发布,就可能会面临被反编译的风险,特别是对于一些商业应用来说这个风险更是无法忽视的。本文将介绍一些反编方法和如何去保护你的uniapp应用。一、uniapp反编方法1. 反编译apk的常用工具最常用的apk反编译工具有以下几种:(1)Apktool:一个开源的反编译工具,可以将
2024-11-16
uniapp如何使用flex
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为
2024-11-16
uniapp如何渲染html
随着移动互联网的发展,越来越多的应用程序需要支持渲染 HTML 内容。Uni-app 是一款跨平台应用开发框架,支持 Vue 开发模式,也能够支持在应用程序中展示 HTML 内容。这篇文章将探讨 Uni-app 如何渲染 HTML。一、HTML 渲染的实现方式实现 HTML 渲染共有两种方式:一是在 WebView 中使用 Web 技术渲染 HTML 内容,二是构建自定义的解析
2024-11-16
uniapp去掉滚动条
随着移动端应用的普及,uniapp作为基于Vue.js的跨端应用开发框架,在多个平台上都有着广泛的使用。这里想讨论的是如何去掉uniapp在小程序中的默认滚动条。在默认情况下,小程序中的Swiper、ScrollView等组件在iOS和Android上都会显示滚动条,但在行业中有时需要隐藏这些滚动条。那么,我们该如何去掉这些滚动条呢?接下来,我将为大家提供具体方案。uniapp
2024-11-16