vue的导航链接组件是什么
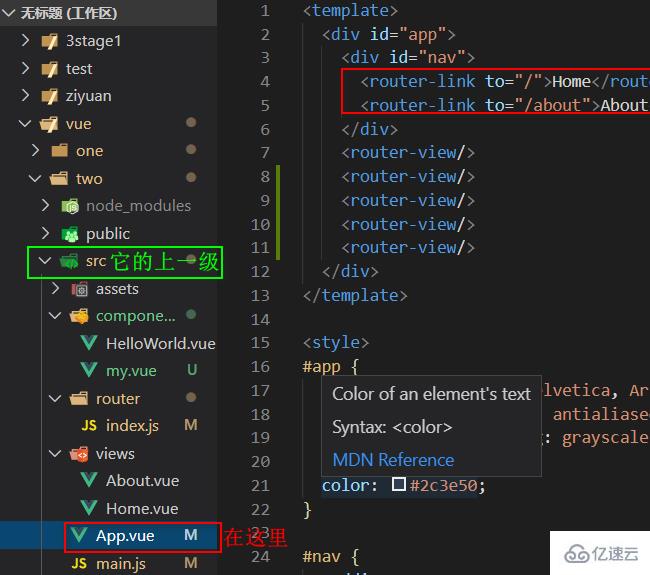
vue的导航链接组件是“router-link”。“<router-link>”组件支持用户在具有路由功能的应用中点击导航,通过to属性指定目标地址,语法为“<router-link to="url">...</router-link>”;默认渲染为带有正确连接的“<a>”标签,可以通过配置tag属性生成别的标签。
2024-11-15
vue的导航链接组件怎么使用
本篇内容主要讲解“vue的导航链接组件怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue的导航链接组件怎么使用”吧!vue的导航链接组件是“router-link”。“
2024-11-15
Dreamweaver如何制作邮件链接下载链接及空链接
小编给大家分享一下Dreamweaver如何制作邮件链接下载链接及空链接,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!方法如下1、邮件链接。选中需要设置邮件链接的
2024-11-15
Android应用链接 与深层链接
一个Activity除了可以通过startActivity的方法启动之外,还可以通过scheme协议来启动
说明
一个activity通过scheme协议 方法拉起,也就是深层链接。
当点击的链接或程序化请求调用网页 URI intent
2024-11-15