如何使用原生JS获取URL链接参数
这篇文章将为大家详细讲解有关如何使用原生JS获取URL链接参数,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1. 获取方式总结
利用原生JS获取URL链接参数的方法也有好几种,今天我们依次来讲解常见的几种:
通过正则匹配的方式
利用a标签内置方法
利用split方法分割法
使用URLSearchParams方法
2. 具体实现方法
2.1 正则匹配法
这是非常中规中举的一种方法,重点是要求我们要懂正则表达式。
代码如下:
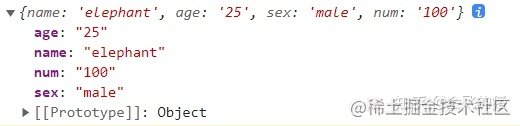
<script> // 利用正则表达式 let url = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100" // // 返回参数对象 function queryURLParams(url) { let pattern = /(\w+)=(\w+)/ig; //定义正则表达式 let parames = {}; // 定义参数对象 url.replace(pattern, ($, $1, $2) => { parames[$1] = $2; }); return parames; } console.log(queryURLParams(url))</script>上段代码中重点是正则表达式的定义以及replace方法的使用,其中$2分别代表name=elephant、name、elephant,以此类推。replace结合正则更加详细的使用方法可以自行下去学习。
实现效果:

2.2 利用a标签
这种方法较少人使用,因为毕竟有点黑科技的意思在里面。它的原理主要就是利用了a标签得到一些内置属性,如href、hash、search等属性。


代码如下:
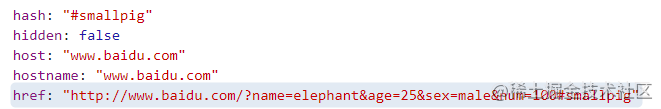
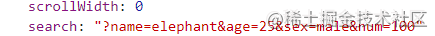
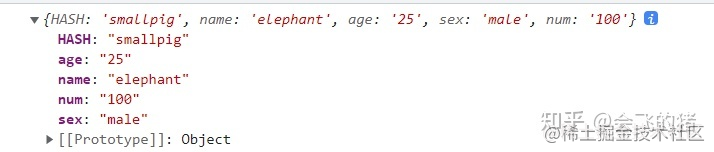
<script> let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100#smallpig" function queryURLParams(url) { // 1.创建a标签 let link = document.createElement('a'); link.href = url; let searchUrl = link.search.substr(1); // 获取问号后面字符串 let hashUrl = link.hash.substr(1); // 获取#后面的值 let obj = {}; // 声明参数对象 // 2.向对象中进行存储 hashUrl ? obj['HASH'] = hashUrl : null; // #后面是否有值 let list = searchUrl.split("&"); for (let i = 0; i < list.length; i++) { let arr = list[i].split("="); obj[arr[0]] = arr[1]; } return obj; } console.log(queryURLParams(URL))</script>上段代码中先创建了一个a标签,然后就可以根据a标签的属性分别得到url的各个部分了,这其实和Vue的路由跳转获取参数有点类似。
实现效果:

2.3 split分割法
该种方法利用了split可以以某个字符讲字符串分割为数组的特点,巧妙地将各个参数分割出来。
代码如下:
<script> let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100" function queryURLParams(URL) { // const url = location.search; // 项目中可直接通过search方法获取url中"?"符后的字串 let url = URL.split("?")[1]; let obj = {}; // 声明参数对象 let arr = url.split("&"); // 以&符号分割为数组 for (let i = 0; i < arr.length; i++) { let arrNew = arr[i].split("="); // 以"="分割为数组 obj[arrNew[0]] = arrNew[1]; } return obj; } console.log(queryURLParams(URL))</script>上传代码中如果在实际项目中,可以直接利用location.search获取“?”后面的字符串,这里为了方便演示,所以利用split分割了以下。
实现效果:

2.4 URLSearchParams方法
URLSearchParams方法能够让我们非常方便的获取URL参数,但是存在一定的兼容性问题,官网的解释如下:
URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。
该接口提供了非常的的方法让我们来处理URL参数,这里我们只介绍如何获取URL参数值,更加详细的使用方法大家可以参考官网。
代码如下:
<script> let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100" function queryURLParams(URL) { let url = URL.split("?")[1]; const urlSearchParams = new URLSearchParams(url); const params = Object.fromEntries(urlSearchParams.entries()); return params } console.log(queryURLParams(URL))</script>这里我们基本上只用了两行主要代码就实现了参数的解析。需要注意的是urlSearchParams.entries()返回的是一个迭代协议iterator,所以我们需要利用Object.fromEntries()方法将把键值对列表转换为一个对象。
关于迭代协议,大家可以参考官网:迭代协议
实现效果:

兼容性:

可以看到我们这个接口不兼容万恶之源的IE。
附:获取URL携带参数实例
getUrlParamValue = function (name) {if (name == null || name == 'undefined') {return null; }var searchStr = decodeURI(location.search);var infoIndex = searchStr.indexOf(name + "=");if (infoIndex == -1) { return null; }var searchInfo = searchStr.substring(infoIndex + name.length + 1);var tagIndex = searchInfo.indexOf("&");if (tagIndex!= -1) { searchInfo = searchInfo.substring(0, tagIndex); }return searchInfo;};关于“如何使用原生JS获取URL链接参数”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















