vue3中的伸缩菜单组件
这篇文章主要介绍了vue3中的伸缩菜单组件,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2024-11-15
vue3伸缩菜单组件怎么使用
本篇内容介绍了“vue3伸缩菜单组件怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!效果图1.在components下面创建一个con
2024-11-15
vue3+ts实现树形组件(菜单组件)
本文主要介绍了vue3+ts实现树形组件(菜单组件),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-15
Android实现伸缩弹力分布菜单效果的示例
这两天无意间看到一园友的博文实现Path2.0中绚丽的的旋转菜单,感觉效果不错,但是发现作者没有处理线程安全的问题,所以在这里我修正了下,并且改善下部分功能。今天发布这篇文章的目的是希望能在Android用户体验上提出一些相关的解决方案,方
2024-11-15
Vue3 Element-plus和el-menu无限级菜单组件怎么封装
对于element中提供给我们的el-menu组件最多可以实现三层嵌套,如果多一层数据只能自己通过变量去加一层,如果加了两层、三层这种往往是行不通的,所以只能进行封装效果图一、定义数据MenuData.tsexportdefault[{id:"1",name:"第一级菜单",level:'1',child:[{id:"11",name:"第二级菜单",level:'1-
2024-11-15
Java GUI编程菜单组件怎么用
这篇文章主要介绍了Java GUI编程菜单组件怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Java GUI编程菜单组件怎么用文章都会有所收获,下面我们一起来看看吧。下表中给出常见的菜单相关组件:菜单组件
2024-11-15
Android组件之DrawerLayout实现抽屉菜单
DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。
抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或start、en
2024-11-15
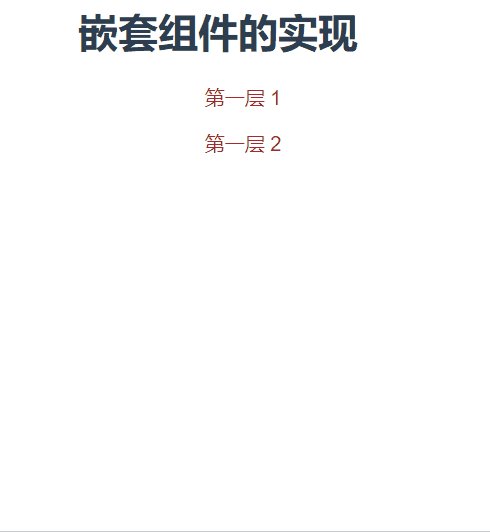
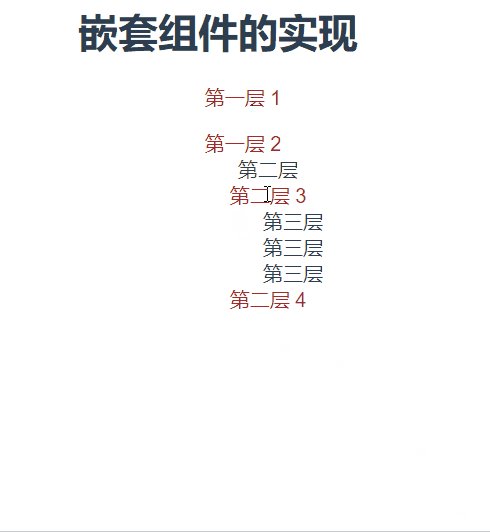
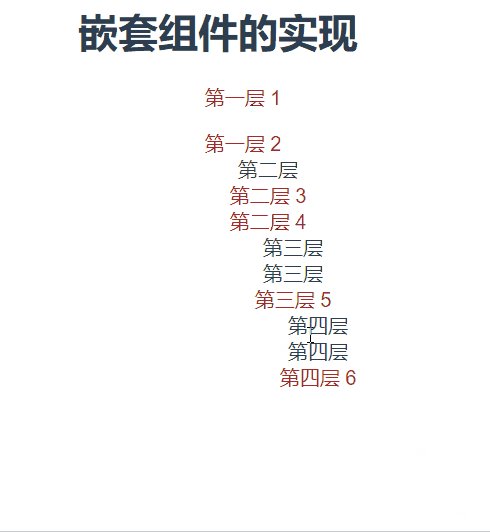
Vue如何实现嵌套菜单组件
这篇文章主要介绍“Vue如何实现嵌套菜单组件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue如何实现嵌套菜单组件”文章能帮助大家解决问题。本文旨在使用Vue.js完成一个嵌套的菜单组件,使用mo
2024-11-15
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/39.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




