Vue中怎么封装Dialog
Vue中怎么封装Dialog,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。解决方案有两个:在根组件里面引入动态组件,在业务里面通过this.$root.openDialog
2024-11-16
vue更改dialog样式
Vue 是一种流行的 JavaScript 框架,许多 Web 开发人员使用它来构建动态、交互式的单页应用程序。其中一个常用功能是通过 dialog 弹窗来展示交互内容,在具体实现上,打开 dialog 弹窗的工作相对容易,但是样式更改则更具挑战性。本文将探讨如何更改 Vue 中 dialog 组件的样式。 ## 分析 Dialog Vue 的 Dialog 组件是一个动态显示
2024-11-16
vue怎么调整el-dialog中body的样式
这篇文章主要介绍“vue怎么调整el-dialog中body的样式”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么调整el-dialog中body的样式”文章能帮助大家解决问题。vue调整e
2024-11-16
Vue中怎么对ElementUI的Dialog组件封装
本篇内容主要讲解“Vue中怎么对ElementUI的Dialog组件封装”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中怎么对ElementUI的Dialog组件封装”吧!对Element
2024-11-16
Vue dialog模态框如何封装
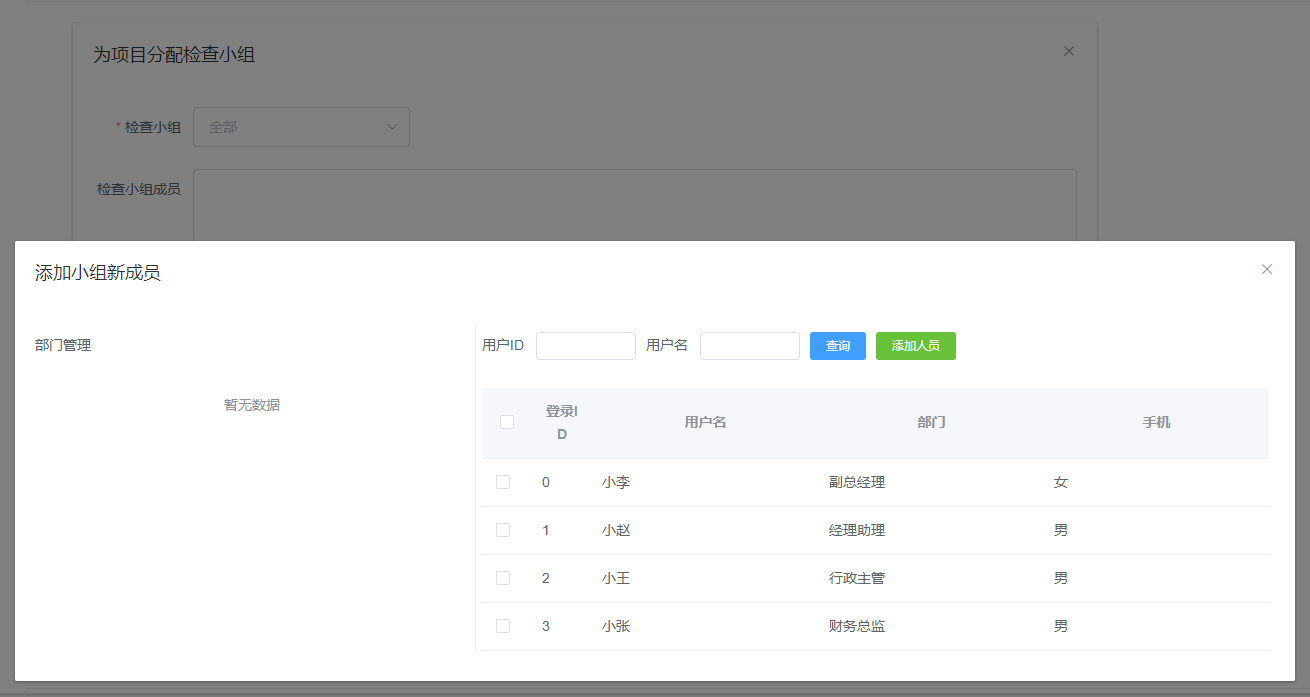
这篇“Vue dialog模态框如何封装”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue dialog模态框如何封装”文
2024-11-16
vue如何实现可拖拽的dialog弹框
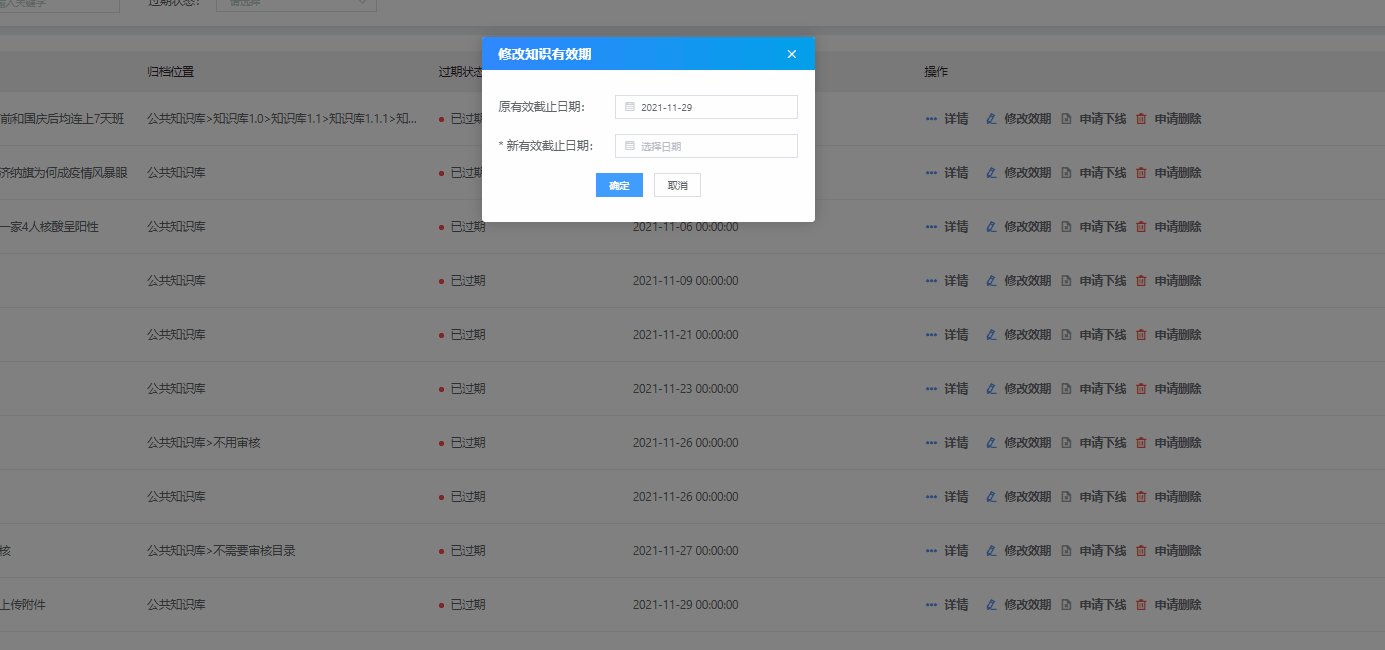
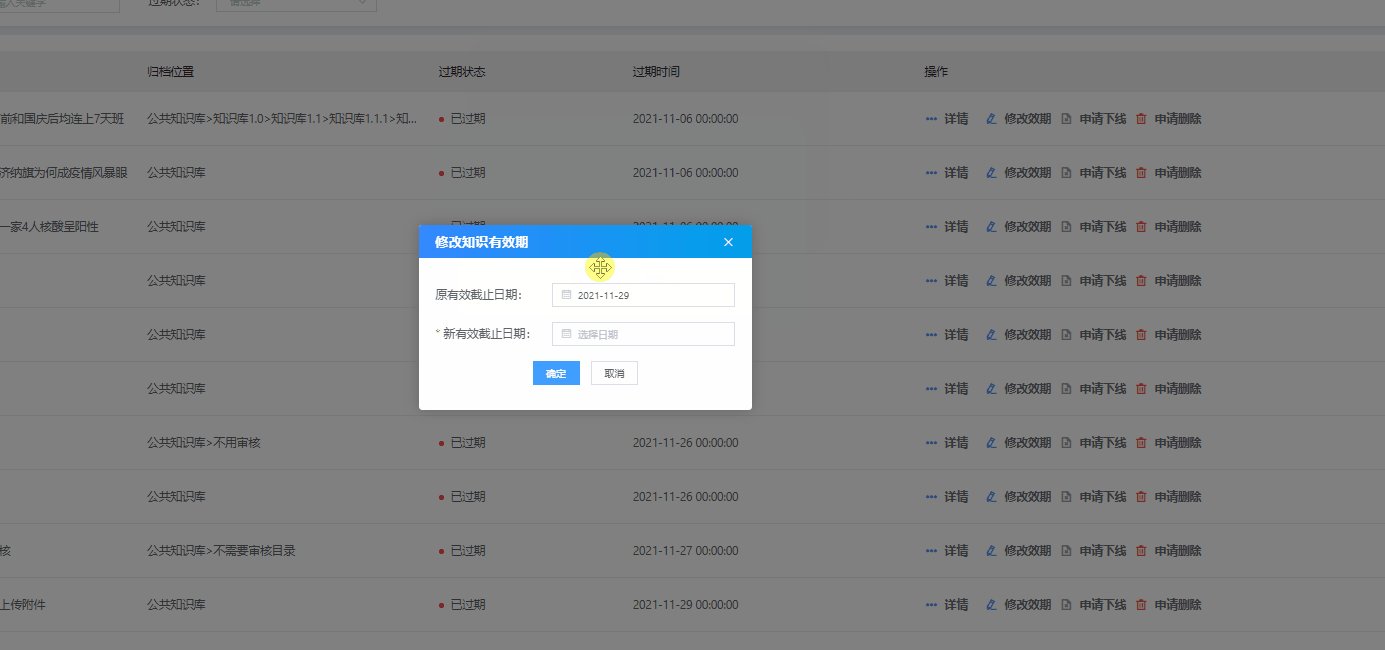
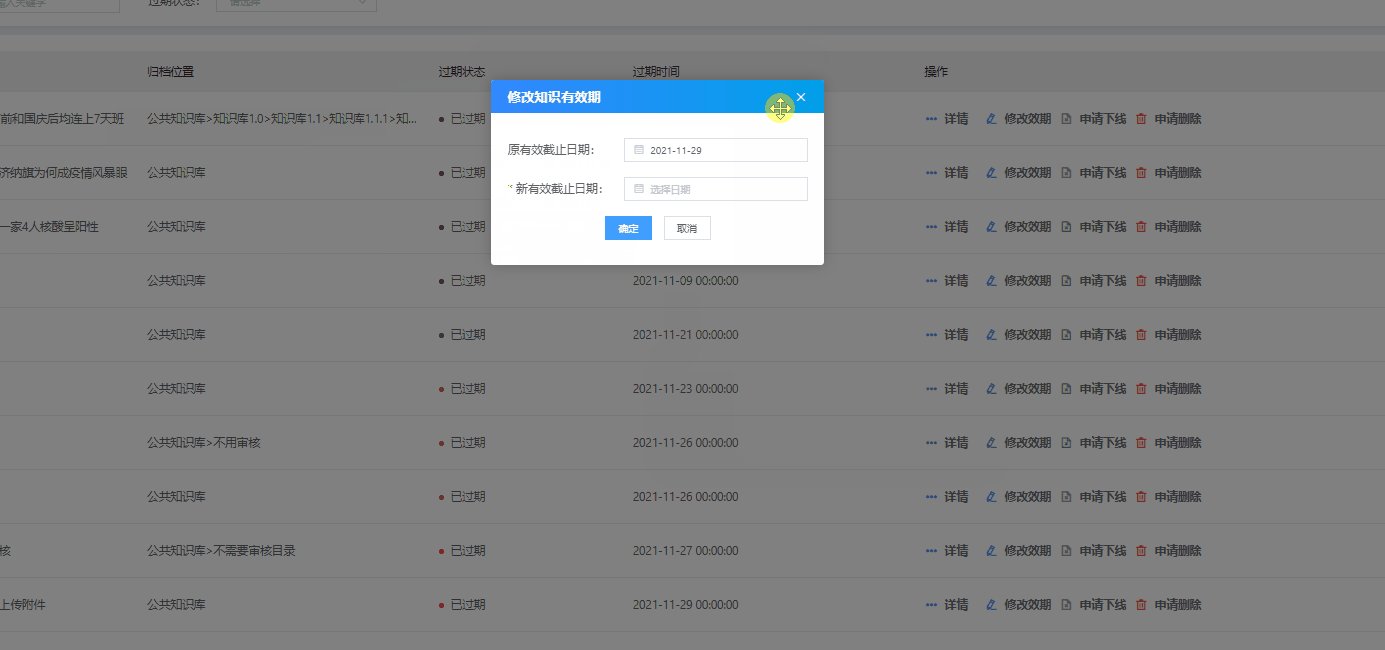
这篇文章主要介绍了vue如何实现可拖拽的dialog弹框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。具体如下:element的dialog弹框在项目中挺常用的。但有时候嵌套
2024-11-16
vue项目中怎么实现el-dialog组件可拖拽效果
今天小编给大家分享一下vue项目中怎么实现el-dialog组件可拖拽效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。0.
2024-11-16
java中dialog怎么使用
在Java中,你可以使用JOptionPane类中的showInputDialog()方法来创建一个对话框。以下是一个简单的示例:import javax.swing.JOptionPane;public class DialogExa
2024-11-16