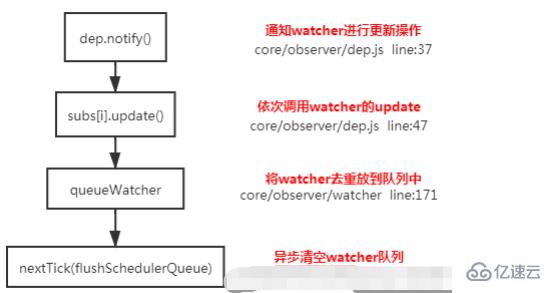
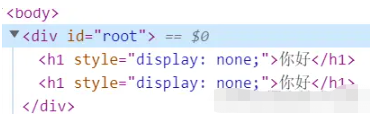
vue为什么是异步渲染
原因:可以提升性能。如果不采用异步更新,那么每次更新数据都会对当前组件进行重新渲染;所以为了性能考虑,Vue会在本轮数据更新后,再去异步更新视图,而不是每当有数据更新,就立即更新视图。
2024-11-16
vue页面渲染是同步还是异步
vue页面渲染是异步的。vue采用的是异步渲染,这样可以提升性能;如果不采用异步更新,在每次更新数据都会对当前组件进行重新渲染,为了性能考虑,Vue会在本轮数据更新后,再去异步更新视图。
2024-11-16
vue页面渲染是异步的吗
这篇文章主要介绍“vue页面渲染是异步的吗”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue页面渲染是异步的吗”文章能帮助大家解决问题。vue页面渲染是异步的。vue采用的是异步渲染,这样可以提升
2024-11-16
react异步渲染问题怎么解决
在React中,可以使用异步渲染来优化性能并提升用户体验。有几种方式可以解决React异步渲染问题:1. 使用React.lazy和Suspense:React.lazy函数可以让你像渲染常规组件一样渲染动态导入的组件。Suspense组件
2024-11-16
react异步渲染问题如何解决
在React中,异步渲染通常可以通过以下方式解决:1. 使用React.lazy和Suspense:React.lazy函数允许您在组件渲染时动态地导入一个组件。Suspense组件可以在加载组件时显示一个占位符,并处理加载过程中的错误。示
2024-11-16
vue是异步渲染的原因有哪些
这篇文章主要介绍了vue是异步渲染的原因有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue是异步渲染的原因有哪些文章都会有所收获,下面我们一起来看看吧。原因:可以提升性能。如果不采用异步更新,那么每次更
2024-11-16
Vue的异步渲染axios问题怎么解决
本文小编为大家详细介绍“Vue的异步渲染axios问题怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue的异步渲染axios问题怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。Vue异步渲染ax
2024-11-16
Vue怎么实现条件渲染与列表渲染
本文小编为大家详细介绍“Vue怎么实现条件渲染与列表渲染”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue怎么实现条件渲染与列表渲染”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一、Vue条件渲染v-show
2024-11-16
Flex渲染机制中外部Flex渲染器怎么用
这篇文章主要为大家展示了“Flex渲染机制中外部Flex渲染器怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Flex渲染机制中外部Flex渲染器怎么用”这篇文章吧。Flex渲染机制之外部F
2024-11-16
Vue中条件渲染和列表渲染的示例分析
这篇文章将为大家详细讲解有关Vue中条件渲染和列表渲染的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。前言什么是条件渲染?在我们的页面中会有很多这样的应用场景,比如说我们今天要上架一个活动,这个活
2024-11-16
怎么使用React虚拟渲染实现多个图表渲染
今天小编给大家分享一下怎么使用React虚拟渲染实现多个图表渲染的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。需求每行渲染3
2024-11-16
uniapp如何渲染html
随着移动互联网的发展,越来越多的应用程序需要支持渲染 HTML 内容。Uni-app 是一款跨平台应用开发框架,支持 Vue 开发模式,也能够支持在应用程序中展示 HTML 内容。这篇文章将探讨 Uni-app 如何渲染 HTML。一、HTML 渲染的实现方式实现 HTML 渲染共有两种方式:一是在 WebView 中使用 Web 技术渲染 HTML 内容,二是构建自定义的解析
2024-11-16


















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/14.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



