HTml5超链接字体怎么改颜色
这篇文章主要为大家展示了HTml5超链接字体怎么改颜色,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“HTml5超链接字体怎么改颜色”这篇文章吧。
html是什么
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
HTml5超链接字体改颜色的方法:首先新建界面;然后使用浏览器打开html页面,在其中一个超链接中加上样式设置成功红色;最后再次使用浏览器打开页面即可。
HTml5超链接字体改颜色的方法:
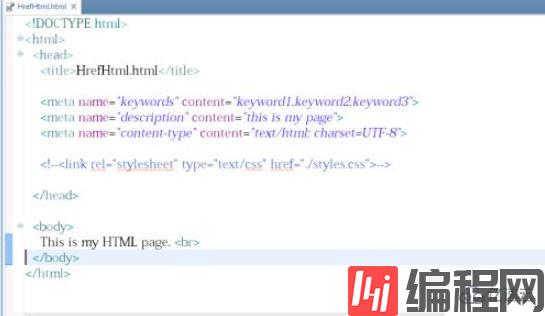
新建一个html界面,如图

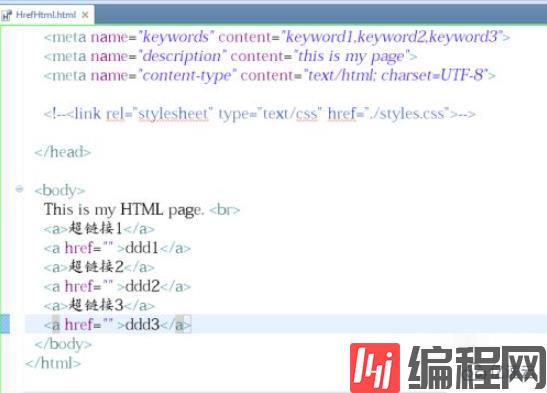
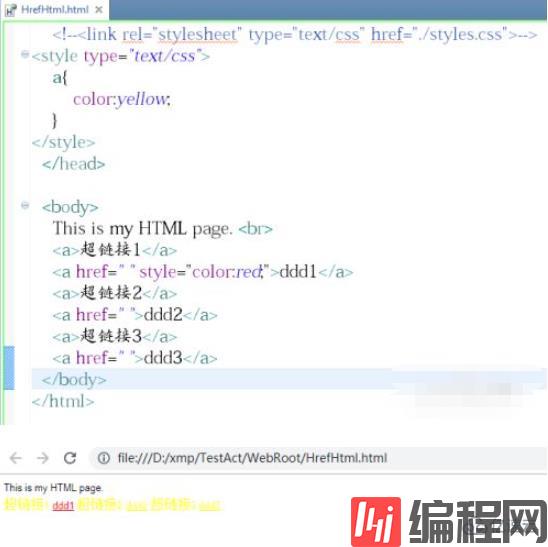
设置超链接信息这里都设置几个等下看效果比对用,如图

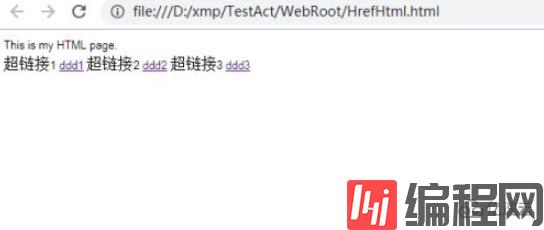
使用浏览器打开html页面,这时的超链接字体显示黑色,如图

在其中一个超链接中加上样式设置成功红色,如图

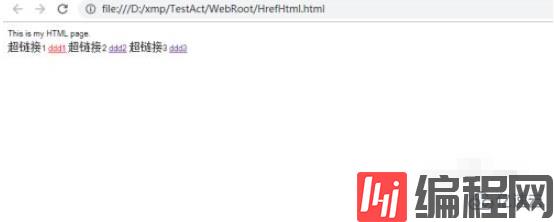
再次使用浏览器打开html页面就会发送设置成红色的超链接字体显示红色了,如图

如果超链接比较多不想一个个的写可以在head中加上样式节点统一设置超链接的颜色,如图

以上就是关于“HTml5超链接字体怎么改颜色”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341




















