超链接字体颜色的修改方法
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下超链接字体颜色的修改方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
超链接字体颜色的修改方法:首先新建一个html代码文件;然后通过给超链接加上color样式来设置成想要的颜色即可。
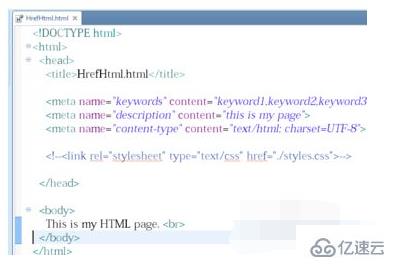
首先我们需要新建一个html界面,设置超链接信息,可以多设置几个对比最后的效果。

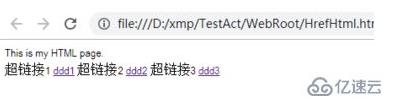
然后我们在桌面上找到一个浏览器,打开html页面,这时的超链接字体显示是黑色的。

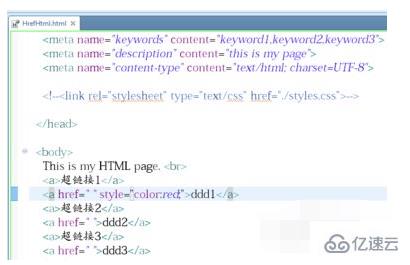
选择其中一个超链接加上样式设置成想要的颜色,再次用浏览器打开html页面就能看到设置的超链接字体变颜色了。

当要改颜色的超链接比较多时,可以在head中加上样式节点,统一设置超链接的颜色。

以上是“超链接字体颜色的修改方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















