怎么在Android中实现绘制扭曲图像
短信预约 -IT技能 免费直播动态提醒
怎么在Android中实现绘制扭曲图像?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
定义基本变量:MyView是用于显示扭曲的图像的自定义view,angle是圆形轨迹的当前角度:
private static Bitmap bitmap;private MyView myView;private int angle = 0; // 圆形轨迹当前的角度private Handler handler = new Handler(){ public void handleMessage(Message msg) { switch (msg.what) { case 1: Random random = new Random(); // 计算图形中心点坐标 int centerX = bitmap.getWidth() / 2; int centerY = bitmap.getHeight() / 2; double radian = Math.toRadians((double) angle); // 通过圆心坐标、半径和当前角度计算当前圆周的某点横坐标 int currentX = (int) (centerX + 100 * Math.cos(radian)); // 通过圆心坐标、半径和当前角度计算当前圆周的某点纵坐标 int currentY = (int) (centerY + 100 * Math.sin(radian)); // 重绘View,并在圆周的某一点扭曲图像 myView.mess(currentX, currentY); angle += 2; if (angle > 360) angle = 0; break; } super.handleMessage(msg); }};private TimerTask timerTask = new TimerTask(){ public void run() { Message message = new Message(); message.what = 1; handler.sendMessage(message); }以下是自定义view,MyView的具体内容:
private static class MyView extends View{ private static final int WIDTH = 20; private static final int HEIGHT = 20; private static final int COUNT = (WIDTH + 1) * (HEIGHT + 1); private final float[] verts = new float[COUNT * 2]; private final float[] orig = new float[COUNT * 2]; private final Matrix matrix = new Matrix(); private final Matrix m = new Matrix(); // 设置verts数组的值 private static void setXY(float[] array, int index, float x, float y) { array[index * 2 + 0] = x; array[index * 2 + 1] = y; } public MyView(Context context) { super(context); setFocusable(true); bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image); float w = bitmap.getWidth(); float h = bitmap.getHeight(); int index = 0; // 生成verts和orig数组的初始值,这两个数组的值是一样的,只是在扭曲的过程中需要修改verts // 的值,而修改verts的值要将原始的值保留在orig数组中 for (int y = 0; y <= HEIGHT; y++) { float fy = h * y / HEIGHT; for (int x = 0; x <= WIDTH; x++) { float fx = w * x / WIDTH; setXY(verts, index, fx, fy); setXY(orig, index, fx, fy); index += 1; } } matrix.setTranslate(10, 10); setBackgroundColor(Color.WHITE); } @Override protected void onDraw(Canvas canvas) { canvas.concat(matrix); canvas.drawBitmapMesh(bitmap, WIDTH, HEIGHT, verts, 0, null, 0,null); } // 用于扭曲图像的方法,在该方法中根据当前扭曲的点(扭曲区域的中心点),也就是cx和cy参数, // 来不断变化verts数组中的坐标值 private void warp(float cx, float cy) { final float K = 100000; // 该值越大,扭曲得越严重(扭曲的范围越大) float[] class="lazy" data-src = orig; float[] dst = verts; // 按一定的数学规则生成verts数组中的元素值 for (int i = 0; i < COUNT * 2; i += 2) { float x = class="lazy" data-src[i + 0]; float y = class="lazy" data-src[i + 1]; float dx = cx - x; float dy = cy - y; float dd = dx * dx + dy * dy; float d = FloatMath.sqrt(dd); float pull = K / ((float) (dd *d)); if (pull >= 1) { dst[i + 0] = cx; dst[i + 1] = cy; } else { dst[i + 0] = x + dx * pull; dst[i + 1] = y + dy * pull; } } } // 用于MyView外部控制图像扭曲的方法。该方法在handleMessage方法中被调用 public void mess(int x, int y) { float[] pt ={ x, y }; m.mapPoints(pt); // 重新生成verts数组的值 warp(pt[0], pt[1]); invalidate(); } }}以下是Activity的onCreate方法:
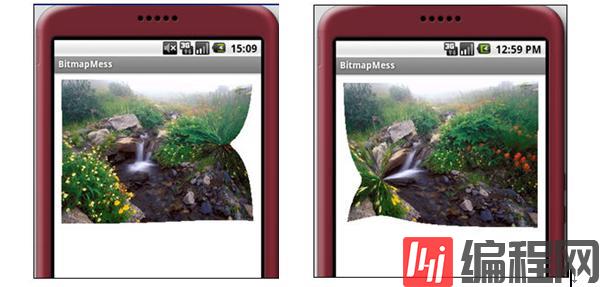
protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); myView = new MyView(this); setContentView(myView); Timer timer = new Timer(); // 开始定时器 timer.schedule(timerTask, 0, 100);}下面来看看扭曲后的效果,不同时刻,图片呈现出不同的扭曲效果:

看完上述内容,你们掌握怎么在Android中实现绘制扭曲图像的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














