node+koa实现数据mock接口的方法
短信预约 -IT技能 免费直播动态提醒
基于node+koa实现的mock数据接口,Koa需要v7.6.0以上node版本,低于此版本请先升级node
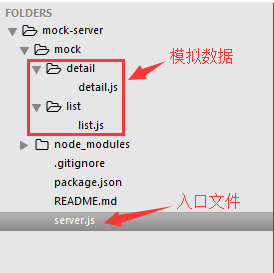
目录结构

// server.js
const Koa = require('koa');
const Router = require('koa-router');
const qs = require('qs');
const assert = require('assert');
const app = new Koa();
const router = new Router();
let listData = require('./mock/list/list.js');
router.get('/api/getlist/:page/:limit', function (ctx, next) {
const page = ctx.params.page;
const limit = ctx.params.limit;
const maxPage = listData.length / limit;
// 构造返回对象
let res = {
errno: 0,
data: {
hasMore: true,
data: []
}
};
// 如果超过最大页面数
if ((page*1 + 1) >= maxPage) {
res.data.hasMore = false;
}
res.data.data = listData.slice(page*limit, page*limit + limit);
ctx.body = res;
});
const detailData = require('./mock/detail/detail.js');
router.get('/api/getdetail/:id', function (ctx, next) {
const id = ctx.params.id
let res = {
errno: 0,
data: {
data: []
}
}
res.data.data = detailData;
// todo...
ctx.body = res;
});
router.post('/api/comment', function (ctx, next) {
const params = qs.parse(ctx.req._parsedUrl.query);
const id = params.id;
const uid = params.uid;
const msg = params.msg;
if (id === undefined || uid === undefined || msg === undefined) {
ctx.body = {
errno: 1,
msg: '缺少参数'
}
} else {
// todo...
ctx.body = {
errno: 0,
msg: '评论成功'
}
}
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000);
console.log("server is running at http://localhost:3000/");
实际项目中,调用接口会遇到跨域的问题,解决的方式有多种,这里介绍如何在webpack中配置
module.exports = {
...
devServer: {
proxy: {
// 将 `/api` 开头的 http 请求,都代理到 `localhost:3000` 上,由 koa 提供 mock 数据
'/api': {
target: 'http://localhost:3000',
secure: false
}
}
...
}
}
项目地址:https://github.com/daijingfeng/mock-server
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程网。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















