Dreamweaver cs如何实现点击图片打开百度
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关Dreamweaver cs如何实现点击图片打开百度,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先打开电脑里面的Dreamweaver,我这是Dreamweaver CS6最新的版本

然后点击左上角的找到文件的选项卡

然后点击文件,在下边找到新建的按钮选项卡

新建之后,我们把电脑一个照片素材插入到软件里面

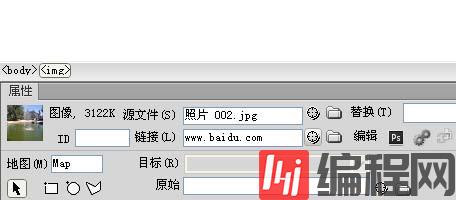
点击图片,在下边就可以看见链接的选项卡

我们在后面可以看见好多选项,我们在链接这里输入网址www.baidu.com

然后我们保存一下,然后用浏览器打开这个保存的文件

点击图片就链接到百度首页上来了。

关于“Dreamweaver cs如何实现点击图片打开百度”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

