css如何使用fit-content()函数
短信预约 -IT技能 免费直播动态提醒
这篇文章给大家分享的是有关css如何使用fit-content()函数的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
fit-content()
fit-content函数,接收一个参数,长度值,可以按照字面意思来解释他的作用,"适应内容"。
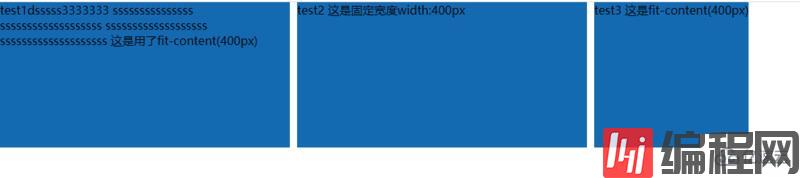
<div class="fit-content-wrapper"> <div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div> <div class="fit-item item2">test2 这是固定宽度width:400px</div> <div class="fit-item item3">test3 这是fit-content(400px)</div></div> .fit-content-wrapper{ width: 100%; height: 200px; display: grid; grid-template-columns: fit-content(400px) 400px fit-content(400px); grid-gap: 10px; } .fit-item{ background-color: rgb(20, 106, 177); }效果

可以看到,当内容长度大于给定长度时,文字会自动换行,不会超过给定长度,当内容长度小于给定长度时,会按照给定的内容长度设置长度。
兼容性

兼容性对于现代浏览器没有什么问题,新版本主流浏览器基本都能支持,对于需要支持ie的项目则不能使用。
感谢各位的阅读!关于“css如何使用fit-content()函数”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















