怎么在Html5中实现title吸顶功能
怎么在Html5中实现title吸顶功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
吸顶功能
吸顶是一种比较常见的交互效果,当页面滑出屏幕边界,标题会自动吸附在屏幕边缘,用于提示用户。
基本原理
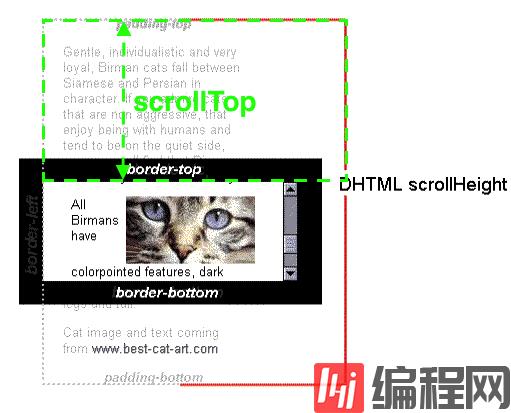
在H5中实现的基本原理就是判断当前页面滑动的距离scrollTop和标题距离页面顶部距离offsetTop的关系,进而设置标题的position = fixed。这里需要明白scrollTop和offsetTop属性的含义。
scrollTop
代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。

offsetTop
当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

所以,当scrollTop>offsetTop时,title的position = fixed,top = 0,使之固定在屏幕上方;当scrollTop < offsetTop,取消position = fixed,代码如下:
if (fixedDom[0].offsetTop - elementScrollTop < 0){ fixedDom.addClass("road-tab-fixed") }else { fixedDom.removeClass("road-tab-fixed") }效果如下:

优化
有图看出基本功能实现的差不多了,但是感觉哪里怪怪的。当页面向上滑时效果还是比较自然的,但是当页面下滑时,只有当页面完全滑到顶部时,标题才会回到原位,导致过度不自然,所以对于titile的position的设定要分两种情况:上滑和下滑。
判断上下滑动方向
判断上下滑动点击此处
当页面上滑时
当scrollTop>offsetTop时,title的position = fixed,top = 0,使之固定在屏幕上方;
当页面下滑时
当scrollTop<offsetTop时,取消掉fixed属性,这样就会使标题跟随页面滑动下来,交互更加自然了,
代码如下:
if(beforeElementScrollTop - elementScrollTop <=0){//up console.log('up'); if (beforeOffsetTop - elementScrollTop < 0){ fixedDom.addClass("road-tab-fixed") } }else{ console.log('down'); // console.log('beforeOffsetTop-----------',beforeOffsetTop); // console.log('elementScrollTop--------------',elementScrollTop); if (beforeOffsetTop - elementScrollTop >= 0){ fixedDom.removeClass("road-tab-fixed") } }效果如下:

优化之scroll节流
当对页面监听了scroll事件后,滑动时scroll的回调会一直在执行,影响到页面性能,而节流只允许一个函数在 X 毫秒内执行一次,只有当上一次函数执行后过了你规定的时间间隔,才能进行下一次该函数的调用。代码如下
const fixedDom = $("#road-tab"), isIos = utils.getMobileType(), tabclass = "road-tab-fixed"; let beforeElementScrollTop = 0; let beforeOffsetTop = fixedDom[0].offsetTop; //scroll节流 const throttle = (func,wait,mustRun) => { var timeout, startTime = new Date(); return function() { var context = this, args = arguments, curTime = new Date() clearTimeout(timeout) // 如果达到了规定的触发时间间隔,触发 handler if(curTime - startTime >= mustRun){ beforeElementScrollTop = document.body.scrollTop; console.log("beforelementScrollTop----------",document.body.scrollTop); func.apply(context,args); startTime = curTime // 没达到触发间隔,重新设定定时器 }else{ timeout = setTimeout(func, wait) } } } const winScroll = (e) => { const elementScrollTop=document.body.scrollTop; console.log('elementScrollTop--------------',elementScrollTop); if(beforeElementScrollTop - elementScrollTop <=0){//up console.log('up'); if (beforeOffsetTop - elementScrollTop < 0){ fixedDom.addClass("road-tab-fixed") } }else{ if (beforeOffsetTop - elementScrollTop >= 0){console.log("UUUUUU"); fixedDom.removeClass("road-tab-fixed") } } }; $(window).off("scroll").on("scroll", throttle(winScroll,10,100));看完上述内容,你们掌握怎么在Html5中实现title吸顶功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















