怎么用jQuery实现弹弹球小游戏
短信预约 -IT技能 免费直播动态提醒
本篇内容介绍了“怎么用jQuery实现弹弹球小游戏”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本文实例为大家分享了jQuery实现弹弹球小游戏的具体代码,供大家参考,具体内容如下
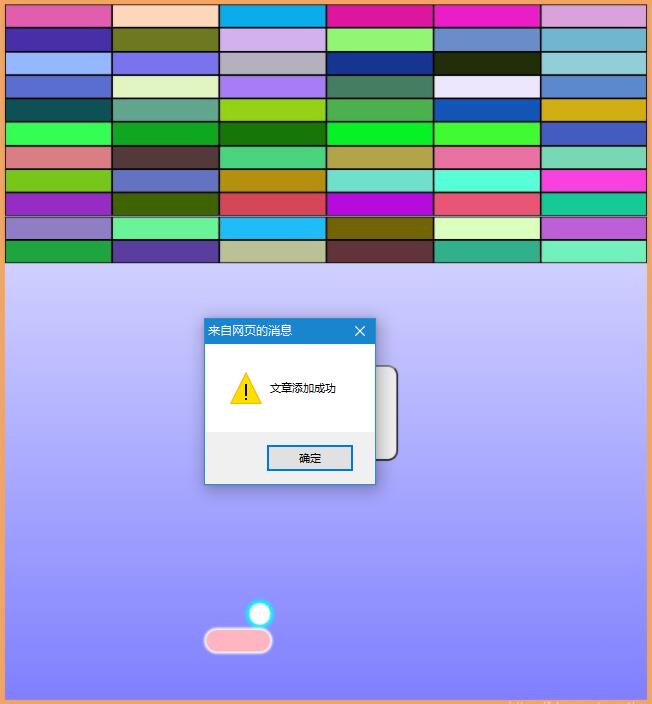
效果展示:


CSS样式:
#box { width: 600px; height: 650px; border: 5px solid rgb(245, 164, 96); position: relative; left: 500px; top: 50px; background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffffff),to(rgba(0, 0, 255, 0.5))); } #ball { width: 20px; height: 20px; border-radius: 10px; background-color: white; position: absolute; top: 560px; box-shadow: 0px 0px 3px 3px aqua; } #btn { width: 150px; height: 90px; position: fixed; left: 730px; top: 400px; border-radius: 10px; box-shadow: #BBBBBB; font-size: 24px; cursor: pointer; } #slider { width: 120px; height: 20px; background-color: lightpink; position: absolute; top: 585px; border-radius: 10px; box-shadow: 0px 0px 2px 2px white; cursor: pointer; } #brick div { width: 98px; height: 20px; float: left; border: 1px solid black; } #tip { width: 280px; position: fixed; top: 200px; left: 100px; border: 1px solid black; text-indent: 2em; padding: 10px; border-radius: 20px; } #grade { width: 180px; position: fixed; top: 100px; left: 1150px; border: 1px solid black; text-indent: 2em; padding: 10px; border-radius: 20px; } #grade h4 { font-weight: 500; } #phb{ width: 180px; position: fixed; top: 50px; left: 1150px; border: 1px solid black; text-indent: 2em; padding: 10px; border-radius: 10px; }js代码:

js完整代码:
<script type="text/javascript"> var box = document.getElementById("box"); var ball = document.getElementById("ball"); var btn = document.getElementById("btn"); var slider = document.getElementById("slider"); var obrick = document.getElementById("brick"); var brickArr = obrick.getElementsByTagName("div"); var grade = document.getElementById("grade"); var rank = grade.children[1] var score = grade.children[3] var sco = 0; //分数 var timer; //小球运行 var isRunning = false; var speedX = rand(3, 12); var speedY = -rand(3, 12); var num = speedX - speedY; //随机选择难度 var num = Math.ceil((Math.random() * 9)); console.log("num为:" + num); switch (num) { case 1: case 2: case 3: rank.innerHTML = "简单"; break; case 4: case 5: case 6: rank.innerHTML = "中等"; slider.style.width = 80 + "px"; break; case 7: case 8: case 9: rank.innerHTML = "困难"; slider.style.width = 60 + "px"; break; } //随机生成小球与滑块的初始位置 var beginGo = rand(100, 500); ball.style.left = beginGo + 40 + "px"; slider.style.left = beginGo + "px"; //开始按钮点击事件 btn.onclick = function() { btn.style.display = "none"; //隐藏按钮 isRunning = true; clearInterval(timer); timer = setInterval(function() { //获取小球初始位置 var ballLeft = ball.offsetLeft; var ballTop = ball.offsetTop; //获取小球运动之后位置 var nextleft = ballLeft + speedX; var nexttop = ballTop + speedY; //水平边界判断,当小球的left值小于容器左边界或者大于容器右边界时,将水平方向速度取反 if (nextleft <= 0 || nextleft >= box.offsetWidth - ball.offsetWidth - 10) { speedX = -speedX; } //垂直边界判断,当小球的top值小于容器上边界时,将垂直方向速度取反 if (nexttop <= 0) { speedY = -speedY; } //当小球触碰到下边界时,提示“游戏失败”,重新刷新页面 if (nexttop > box.offsetHeight - ball.offsetHeight) { location.reload(); alert("Game Over!"); } //将运动后的位置重新赋值给小球 ball.style.left = nextleft + "px"; ball.style.top = nexttop + "px"; //小球与滑块的碰撞 if (knock(ball, slider)) { speedY = -speedY; } //小球与方块的碰撞 for (var j = 0; j < brickArr.length; j++) { if (knock(brickArr[j], ball)) { speedY = -speedY obrick.removeChild(brickArr[j]); sco++; score.innerHTML = sco; break; } } //当容器中方块数量为0时,宣布“游戏胜利”,刷新页面 if (brickArr.length <= 0) { location.reload(); alert("You win!"); } }, 20) } //鼠标控制滑块 slider.onmousedown = function(e) { var e = e || window.event; //获取滑块初始位置 var offsetX = e.clientX - slider.offsetLeft; if (isRunning) { document.onmousemove = function(e) { var e = e || window.event; var l = e.clientX - offsetX; if (l <= 0) { l = 0; } if (l >= box.offsetWidth - slider.offsetWidth - 10) { l = box.offsetWidth - slider.offsetWidth - 10; } slider.style.left = l + "px"; } } } document.onmouseup = function() { document.onmousemove = null; //鼠标移动时 } //按键控制滑块 document.onkeydown = function(e) { var e = e || window.event; var code = e.keyCode || e.which; var offsetX = slider.offsetLeft; if (isRunning) { switch (code) { case 37: //左 if (offsetX <= 0) { slider.style.left = 0 break; } slider.style.left = offsetX * 4 / 5 + "px"; break; case 39: //右 if (offsetX >= box.offsetWidth - slider.offsetWidth - 10) { slider.style.left = box.offsetWidth - slider.offsetWidth; break; } slider.style.left = (box.offsetWidth - slider.offsetWidth - offsetX) / 5 + offsetX + "px"; break; } } } //一共有66块方块 createBrick(66); //容器内创建方块 function createBrick(n) { var oBrick = document.getElementById("brick"); //在大盒子brick中插入n个div方块,并给予随机颜色 for (var i = 0; i < n; i++) { var node = document.createElement("div"); node.style.backgroundColor = color(); oBrick.appendChild(node); } //获取所有的方块 var brickArr = obrick.getElementsByTagName("div") //根据每个方块当前所在位置,将left与top值赋给方块 for (var i = 0; i < brickArr.length; i++) { brickArr[i].style.left = brickArr[i].offsetLeft + "px"; brickArr[i].style.top = brickArr[i].offsetTop + "px"; } //将所有方块设置成绝对定位,注意这一步与上一步顺序不能调换 for (var i = 0; i < brickArr.length; i++) { brickArr[i].style.position = "absolute"; } } //随机生成颜色 function color() { var result = "#"; for (var i = 0; i < 6; i++) { result += rand(0, 15).toString(16) } return result; } //随机数生成 function rand(n, m) { return n + parseInt(Math.random() * (m - n + 1)); } //碰撞检测函数 function knock(node1, node2) { var l1 = node1.offsetLeft; var r1 = node1.offsetLeft + node1.offsetWidth; var t1 = node1.offsetTop; var b1 = node1.offsetTop + node1.offsetHeight; var l2 = node2.offsetLeft; var r2 = node2.offsetLeft + node2.offsetWidth; var t2 = node2.offsetTop; var b2 = node2.offsetTop + node2.offsetHeight; if (l2 > r1 || r2 < l1 || t2 > b1 || b2 < t1) { return false; } else { return true; } }</script>“怎么用jQuery实现弹弹球小游戏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















