使用css3怎么绘制一个半圆弧线
短信预约 -IT技能 免费直播动态提醒
使用css3怎么绘制一个半圆弧线?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
css代码
.circle1 { width: 100px; height: 200px; border: 1px solid black; border-radius: 100% 0 0 100%/50%; border-right: none;}.circle2 { width: 200px; height: 100px; border: 1px solid black; border-radius: 50% 50% 0 0/100% 100% 0 0; border-bottom: none;}.circle3 { width: 100px; height: 200px; border: 1px solid black; border-radius: 0 100% 100% 0/50%; border-left: none;}.circle4 { width: 200px; height: 100px; border: 1px solid black; border-radius: 0 0 50% 50%/0 0 100% 100% ; border-top: none;}html代码
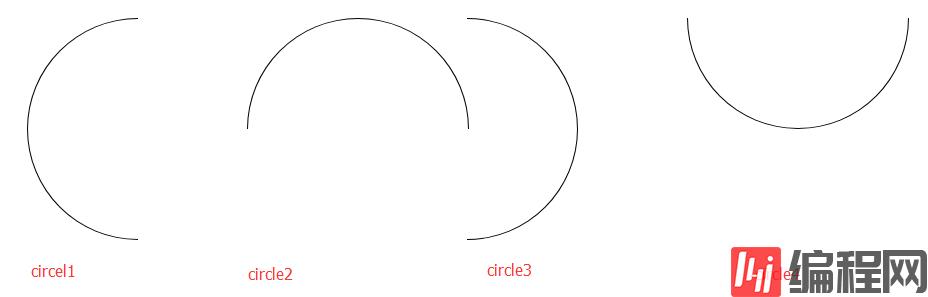
<ul> <li><div class="circle1"></div></li> <li><div class="circle2"></div></li> <li><div class="circle3"></div></li> <li><div class="circle4"></div></li></ul>效果如下:

关于使用css3怎么绘制一个半圆弧线问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















