vue中的$attrs和$listeners属性及用法是什么
vue中的$attrs和$listeners属性及用法是什么,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但仅仅是传递数据,不做中间处理,使用 vuex 处理,未免有些大材小用了。所以就有了 $attrs 、 $listeners两个属性 ,通常配合 inheritAttrs 一起使用。
$attrs
从父组件传给自定义子组件的属性,如果没有
prop接收会自动设置到子组件内部的最外层标签上,如果是class和style的话,会合并最外层标签的class和style。如果子组件中不想继承父组件传入的非
prop属性,可以使用inheritAttrs禁用继承,然后通过v-bind="$attrs"把外部传入的 非prop属性设置给希望的标签上,但是这不会改变class和style。
inheritAttrs 属性
0 新增
官网链接 https://cn.vuejs.org/v2/api/#inheritAttrs
类型:
boolean默认值:
true详细:
默认情况下父作用域的不被认作 props 的 attribute 绑定 (attribute bindings) 将会“回退”且作为普通的 HTML attribute 应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置
inheritAttrs到false,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例 property$attrs可以让这些 attribute 生效,且可以通过v-bind显性的绑定到非根元素上。注意:这个选项不影响
class和style绑定。
例子:
父组件
<template> <my-input required placeholder="请输入内容" type="text" class="theme-dark" /></template><script>import MyInput from './child'export default { name: 'parent', components: { MyInput }}</script>子组件
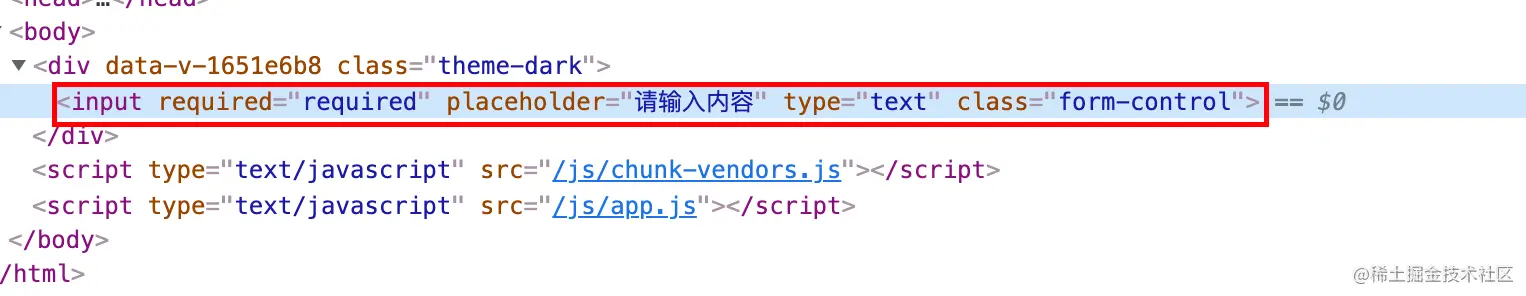
<template> <div> <input v-bind="$attrs" class="form-control" /> </div></template><script>export default { name: 'MyInput', inheritAttrs: false}</script>子组件中没有接受父组件中传过来的值,也没有绑定,但是有v-bind="$attrs"这个属性,他会自动接受并绑定
inheritAttrs: false

inheritAttrs: true

$listeners (官网解释)
listeners: 包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
先上代码:这里只举例focue、input两个原生事件
// 父组件<template> <my-input required placeholder class="theme-dark" @focue="onFocus" @input="onInput" > </my-input></template><script>import MyInput from './child'export default { components: { MyInput }, methods: { onFocus (e) { console.log(e.target.value) }, onInput (e) { console.log(e.target.value) } }}</script>// 子组件<template> <div> <input type="text" v-bind="$attrs" class="form-control" @focus="$emit('focus', $event)" @input="$emit('input', $event)" /> </div></template><script>export default { name: 'MyInput', inheritAttrs: false}</script>这样绑定原生事件很麻烦,每一个原生事件都需要绑定,但用v-on="$listeners"就会省事很多
<input type="text" v-bind="$attrs" class="form-control"+ v-on="$listeners"- @focus="$emit('focus', $event)"- @input="$emit('input', $event)" />这样一行代码就能解决绑定所有的原生事件的问题
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网行业资讯频道,感谢您对编程网的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















