vue怎么使用el-table遍历循环表头和表体数据
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“vue怎么使用el-table遍历循环表头和表体数据”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么使用el-table遍历循环表头和表体数据”吧!
使用el-table遍历循环表头和表体数据

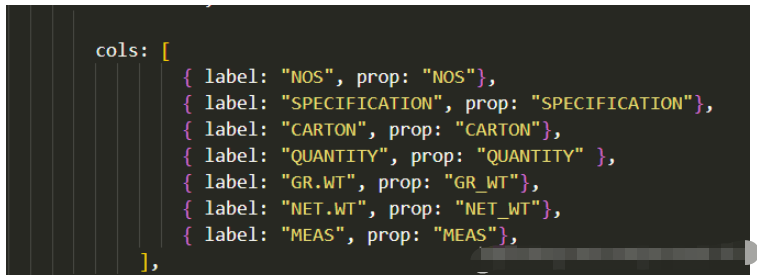
这是表头数据

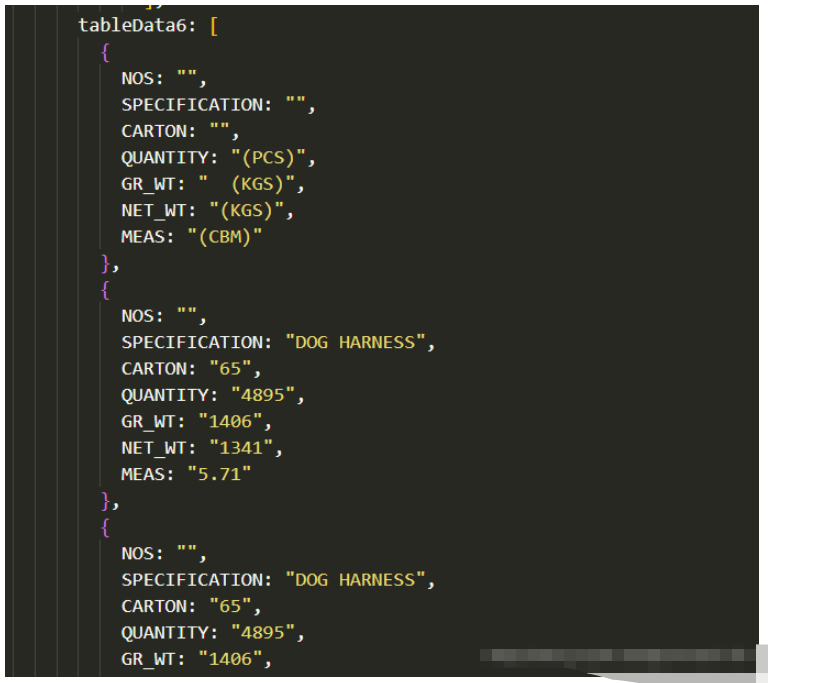
这是表体数据

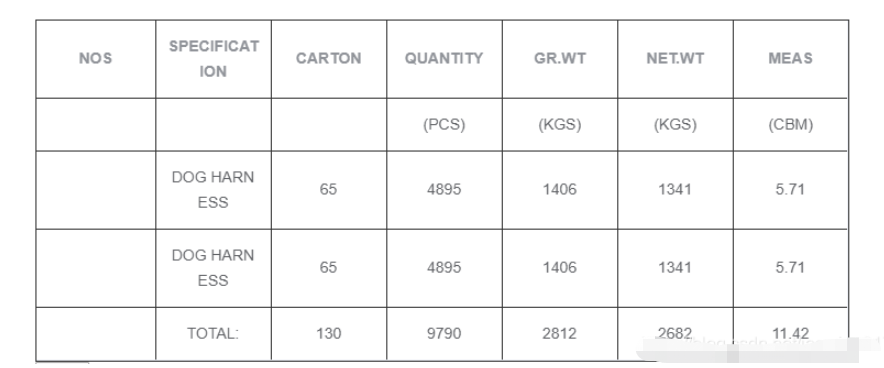
最终循环出来的结果

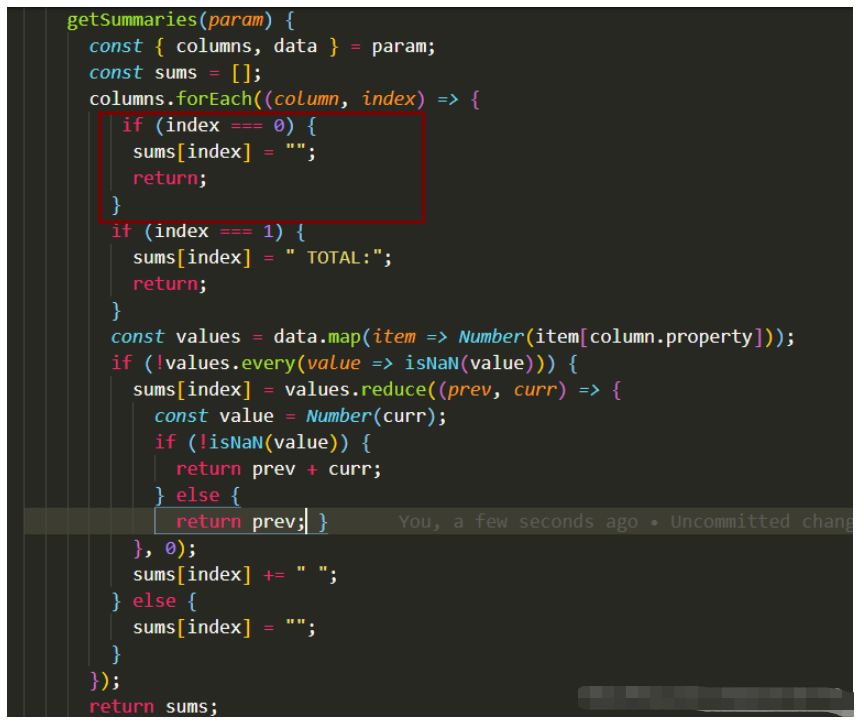
最后的合计使用的是el-table的原始合计功能,这个数据循环出来的时候在nos的最后一行也进行了总和,但是表格中是不希望有这样的数据出现的,所以在这里我有加了一个判断

当他的index为0的时候让他的总和为空。
el-table动态循环展示表头和数据
项目场景
展示学生考试的成绩,只有学号和姓名是固定的,后面的科目并不是固定的展示所有科目,是根据接口返回的有成绩的数据进行渲染的,具体见下图:

问题描述
接口返回的数据结构如下:后面的科目要进行循环展示,可以选定list的第一项作为头部循环出表格的头部,分数再根据各自的row进行获取

代码如下:
<el-table :data="tableData.tableList" class="main-table" stripe> <el-table-column type="index" label="序号" align="center" width="50"></el-table-column> <el-table-column prop="studentNum" label="准考证号" align="center"></el-table-column> <el-table-column prop="studentName" label="姓名" align="center"></el-table-column> <el-table-column v-for="(item,index) in headerList" :key="index" :label="item.subjectName" align="center" show-overflow-tooltip > <template slot-scope="scope">{{ scope.row.scoreVOList[index].score }}</template> </el-table-column></el-table>//请求接口后获取datathis.headerList = data.list[0].scoreVOList;到此,相信大家对“vue怎么使用el-table遍历循环表头和表体数据”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















