vue怎么使用el-table循环生成表格
短信预约 -IT技能 免费直播动态提醒
这篇“vue怎么使用el-table循环生成表格”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么使用el-table循环生成表格”文章吧。
使用el-table循环生成表格
el-table
vue项目中使用element框架,提供的table组件使用起来过于繁杂,改成配置模式,循环生成表格!
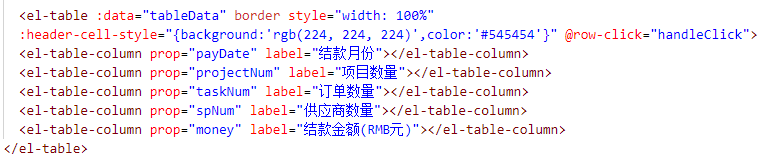
配置前:

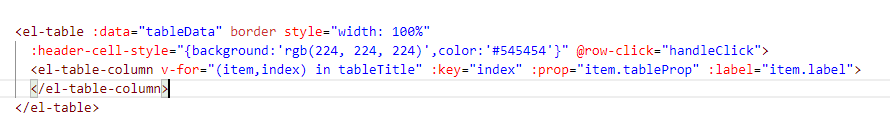
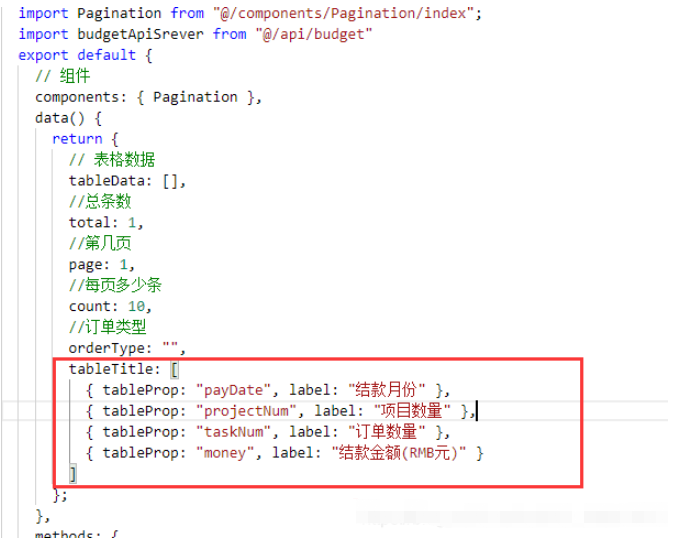
配置后:


动态循环el-table的列
<template> <div class="hello"> <EncapTable ref="items" :Data="Data"></EncapTable> </div></template><script>import EncapTable from "./EncapTable";export default { name: "HelloWorld", components: { // 注册组件 EncapTable }, data() { return { Data: { tableData: [ // 表单数据 { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄" }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄" } ], tableTitle: [ // 用于动态循环表头 { prop: "date", label: "日期" }, { prop: "name", label: "姓名" }, { prop: "address", label: "地址" } ], // 一页显示多少条 pageSize: 10, // 是否显示编辑和删除 showEditAndDelete: true } }; }, mounted() {}};</script><style scoped></style>以上就是关于“vue怎么使用el-table循环生成表格”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















