Flutter实现仿微信分享功能的示例代码怎么写
这期内容当中小编将会给大家带来有关Flutter实现仿微信分享功能的示例代码怎么写,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
Flutter 用来快速开发 Android iOS平台应用,在Flutter 中,通过 fluwx或者fluwx_no_pay 插件来实现微信分享功能
主要还是看自己的需求,本示例我将按照没有支付的实现。至于为什么,主要是ios打包提审比较麻烦。
那么接下来就看一下如何实现吧,
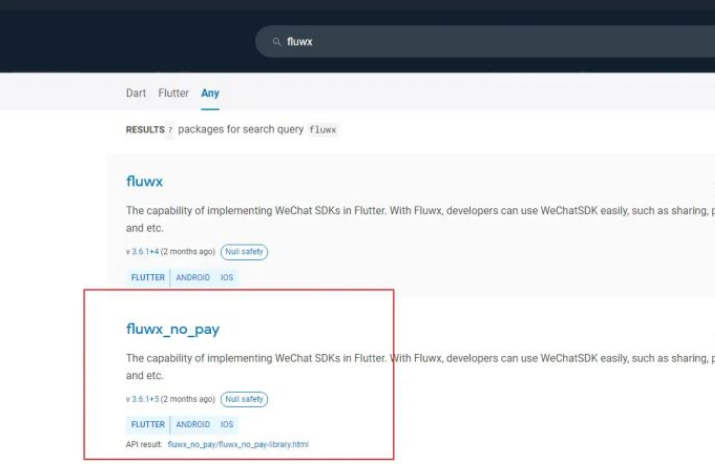
1.首先去pub官网
https://pub.flutter-io.cn/
查找这两个包
fluwx_no_pay或者
fluwx
安装方式有两种:
方法一:
flutter pub add fluwx_no_pay方法二:
dependencies: fluwx_no_pay: ^3.6.1+5然后在使用的时候导入
import 'package:fluwx_no_pay/fluwx_no_pay.dart';虽然它集成的功能很多
但是我们只做分享的演示
2 在微信开放平台注册开发者账号以及创建你的应用程序
微信开放平台链接
开发平台文档
创建应用填写基本的应用信息后,提交微信平台审核,审核通过后
从这里拿到 AppID ,然后再将配置的 iOS 平台的 Universal Links 拿过来,至于如何获取,请查看相关资料。
3 在分享页面
3.1 初始化
@override void initState() { super.initState(); _initFluwx(); } Future _initFluwx() async { await WxSdk.init(); }3.2 检测微信是否安装
如点击按钮时进行分享,分享前检查一下
bool _wxIsInstalled = false; void _checkWx() async { _wxIsInstalled = await WxSdk.wxIsInstalled(); refreshUI(); }3.3 分享微信消息
String imagePath;imagePath = await LocalImageCache.instance .download(context, widget.cjinfo.cover, ext: ".jpg");//压缩图片,我这儿用的flutter_image_compress Uint8List image = await FlutterImageCompress.compressWithFile( imagePath, minHeight: 128, minWidth: 128, quality: 20, // rotate: 135, ); WxSdk.ShareUrl( //分享链接 "你的链接", scene: 1, thumbFile: imagePath, desc: "描述", title: "标题", );封装的工具类
import 'dart:io';import 'dart:typed_data';import 'check.dart';import 'package:fluwx_no_pay/fluwx_no_pay.dart' as fluwx;class WxSdk { // static bool wxIsInstalled; static Future init() async { fluwx.registerWxApi( appId: "你的appid", doOnAndroid: true, doOnIOS: true, universalLink: "你的universalLink"); } static Future<bool> wxIsInstalled() async { return await fluwx.isWeChatInstalled; } static void ShareImage( {String title, String decs, String file, String url, String asset, int scene = 1}) async { fluwx.WeChatScene wxScene = fluwx.WeChatScene.SESSION; if (scene == 2) { wxScene = fluwx.WeChatScene.TIMELINE; } else if (scene == 3) { wxScene = fluwx.WeChatScene.FAVORITE; } fluwx.WeChatShareImageModel model = null; if (file != null) { model = fluwx.WeChatShareImageModel(fluwx.WeChatImage.file(File(file)), title: title, description: decs, scene: wxScene); } else if (url != null) { model = fluwx.WeChatShareImageModel(fluwx.WeChatImage.network(url), title: title, description: decs, scene: wxScene); } else if (asset != null) { model = fluwx.WeChatShareImageModel(fluwx.WeChatImage.asset(asset), title: title, description: decs, scene: wxScene); } else { throw Exception("缺少图片资源信息"); } fluwx.shareToWeChat(model); } static void ShareText(String content, {String title, int scene = 1}) { fluwx.WeChatScene wxScene = fluwx.WeChatScene.SESSION; if (scene == 2) { wxScene = fluwx.WeChatScene.TIMELINE; } else if (scene == 3) { wxScene = fluwx.WeChatScene.FAVORITE; } fluwx.WeChatShareTextModel model = fluwx.WeChatShareTextModel(content, title: title, scene: wxScene); fluwx.shareToWeChat(model); } static void ShareVideo(String videoUrl, {String thumbFile, String title, String desc, int scene = 1}) { fluwx.WeChatScene wxScene = fluwx.WeChatScene.SESSION; if (scene == 2) { wxScene = fluwx.WeChatScene.TIMELINE; } else if (scene == 3) { wxScene = fluwx.WeChatScene.FAVORITE; } fluwx.WeChatImage image = null; if (thumbFile != null) { image = fluwx.WeChatImage.file(File(thumbFile)); } var model = fluwx.WeChatShareVideoModel( videoUrl: videoUrl, thumbnail: image, title: title, description: desc, scene: wxScene); fluwx.shareToWeChat(model); } static void ShareUrl(String url, {String thumbFile, Uint8List thumbBytes, String title, String desc, int scene = 1, String networkThumb, String assetThumb}) { desc = desc ?? ""; title = title ?? ""; if (desc.length > 54) { desc = desc.substring(0, 54) + "..."; } if (title.length > 20) { title = title.substring(0, 20) + "..."; } fluwx.WeChatScene wxScene = fluwx.WeChatScene.SESSION; if (scene == 2) { wxScene = fluwx.WeChatScene.TIMELINE; } else if (scene == 3) { wxScene = fluwx.WeChatScene.FAVORITE; } fluwx.WeChatImage image = null; if (thumbFile != null) { image = fluwx.WeChatImage.file(File(thumbFile)); } else if (thumbBytes != null) { image = fluwx.WeChatImage.binary(thumbBytes); } else if (strNoEmpty(networkThumb)) { image = fluwx.WeChatImage.network(Uri.encodeFull(networkThumb)); } else if (strNoEmpty(assetThumb)) { image = fluwx.WeChatImage.asset(assetThumb, suffix: ".png"); } var model = fluwx.WeChatShareWebPageModel( url, thumbnail: image, title: title, description: desc, scene: wxScene, ); fluwx.shareToWeChat(model); }}check.dart
/// 字符串不为空bool strNoEmpty(String value) { if (value == null) return false; return value.trim().isNotEmpty;}/// 字符串不为空bool mapNoEmpty(Map value) { if (value == null) return false; return value.isNotEmpty;}///判断List是否为空bool listNoEmpty(List list) { if (list == null) return false; if (list.length == 0) return false; return true;}//下载图片
import 'dart:convert';import 'dart:io';import 'dart:typed_data';import 'package:dio/dio.dart';import 'package:flutter/cupertino.dart';import 'package:path_provider/path_provider.dart';class LocalImageCache { static LocalImageCache instance = LocalImageCache(); String _tmepPath = ""; void init() async { var tempDir = await getTemporaryDirectory(); _tmepPath = tempDir.path; } Future<String> download(BuildContext context, String url,{String ext = ""}) async { try { var dio = await Dio() .get(url, options: Options(responseType: ResponseType.bytes)); Uint8List image = Uint8List.fromList(dio.data); return save(image, url,ext: ext); } catch (ex) { print("image download error:${ex.toString()}"); return null; } } }主要问题
未安装微信
ios未配置白名单
图片太大了(所以我用了压缩技术)32k
开发平台文档

上述就是小编为大家分享的Flutter实现仿微信分享功能的示例代码怎么写了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















