Vue3中setup如何添加name
这篇文章主要介绍了Vue3中setup如何添加name的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3中setup如何添加name文章都会有所收获,下面我们一起来看看吧。
Vue3中name有什么用呢?
在递归组件的时候需要定义name
配合keep-alive include exclude 可以缓存组件
在Vue有报错或者调试的时候可以看到组件的name
Vue3 定义 name
1.自动生成
<script setup> 只要在script开启setup语法糖模式 单文件组件会自动根据文件名生成对应的 name 选项 例如 Tree.vue 那他的name 就是 Tree 自动生成,这样做有一个弊端如果想修改name需要修改组件名称如果有地方import 该组件需要一并修改。
2.在开启一个script用来定义name
优点 这种方式可以随意定义name 弊端 一个单文件组件出现两个script 会让人感到疑惑。
<template><div></div></template><script lang="ts" setup>import {ref,reactive } from 'vue'</script><script lang='ts'> export default { name:"XXX" }</script><style lang="less" scoped></style>3.使用第三方插件 unplugin-vue-define-options
安装方法 npm i unplugin-vue-define-options -D
vite 使用
// vite.config.tsimport DefineOptions from 'unplugin-vue-define-options/vite'import Vue from '@vitejs/plugin-vue'export default defineConfig({ plugins: [Vue(), DefineOptions()],})配置tsconfig.json
// tsconfig.json{ "compilerOptions": { // ... "types": ["unplugin-vue-define-options/macros-global" ] }}使用方法 通过编译宏 defineOptions 添加name 和 inheritAttrs
<script setup lang="ts">defineOptions({ name: 'Foo', inheritAttrs: false,})</script>4.个人想法 我想着直接在script 定义name 不好吗?
<template><div></div></template><script name="xiaoman" lang="ts" setup>import {ref,reactive } from 'vue'</script><style lang="less" scoped></style>这件事情在Vue社区也是进行了激烈的讨论,而尤大也是做出了回复
尤大觉得这个构思很好,但是有一些担忧,在我们使用组件的时候需要定义name 和 inheritAttrs 情况非常罕见,大部分组件库的开发人员可能经常会使用这两个东西,但对于90%的应用程序组件来说,这确实是一组不同的权衡,并且处理props将会变得很麻烦,再加上实现的复杂性,不确定做这件事是否值得。
不过已经有一个插件实现该功能 unplugin-vue-setup-extend-plus
我们来复刻一个简易版 其原理还是加一个script 只不过开发人员看不到了这个script
Vue3 setup 支持 name 插件实现 思路借鉴上面插件
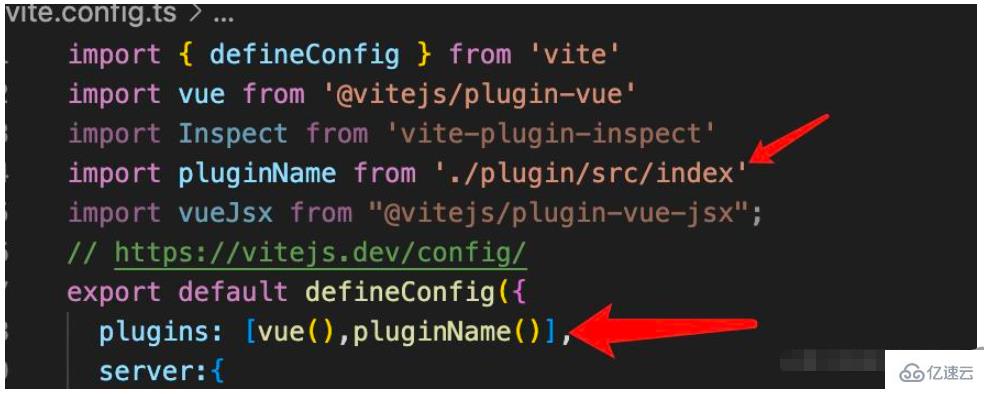
import type { Plugin } from 'vite'//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析import { compileScript, parse } from '@vue/compiler-sfc'export default function setupName(): Plugin { return { name: 'vite:plugin:vue:name', //一个 Vite 插件可以额外指定一个 `enforce` 属性 //(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post` //加载顺序为 //Alias //带有 `enforce: 'pre'` 的用户插件 //Vite 核心插件 //没有 enforce 值的用户插件 //Vite 构建用的插件 //带有 `enforce: 'post'` 的用户插件 //Vite 后置构建插件(最小化,manifest,报告) enforce: "pre", //transform code参数就是我们写的代码比如vue代码 id就是路径例如/class="lazy" data-src/xx/xx.vue transform(code, id) { //只处理vue结尾的文件 if (/.vue$/.test(id)) { let { descriptor } = parse(code) //通过compileScript 处理script 返回result //attrs: { name: 'xm', lang: 'ts', setup: true }, //lang: 'ts', //setup: true, const result = compileScript(descriptor, { id }) //attrs 此时就是一个对象 const name = result.attrs.name const lang = result.attrs.lang const inheritAttrs = result.attrs.inheritAttrs //写入script const template = ` <script ${lang ? `lang=${lang}` : ''}> export default { ${name ? `name:"${name}",` : ''} ${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''} } </script> `; //最后拼接上这段代码 也就是我们加的script这一段 返回code code += template; // console.log(code) } return code } }}然后在vite config ts 引入我们写好的插件

Tree.vue 子组件
<template> <div v-for="item in data"> {{ item.name }} <xm v-if="item?.children?.length" :data='item?.children'></xm> </div></template><script name='xm' lang="ts" setup>import { ref, reactive } from 'vue'defineProps<{ data: any[]}>()</script>App.vue 父组件
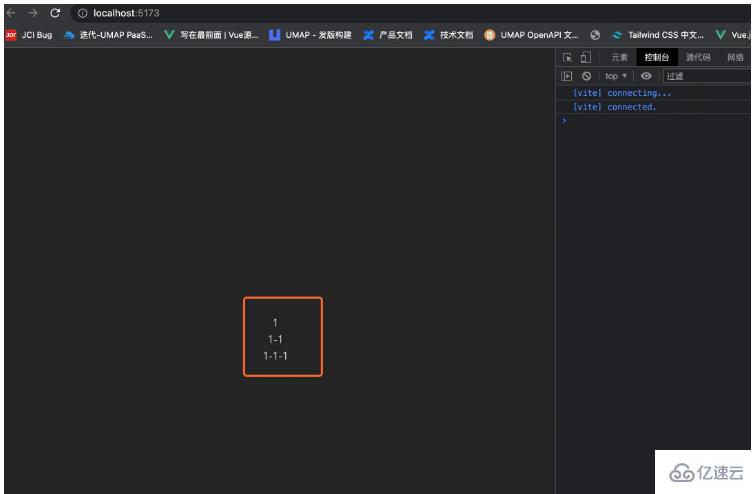
<template> <TreeVue :data="data"></TreeVue></template><script lang="ts" setup>import TreeVue from './components/Tree.vue';const data = [ { name: "1", children: [ { name: "1-1", children: [ { name: "1-1-1" } ] } ] }]</script>组件成功递归出来

关于“Vue3中setup如何添加name”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue3中setup如何添加name”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














