怎么使用Flutter叠加组件Stack
本篇内容介绍了“怎么使用Flutter叠加组件Stack”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
注意:无特殊说明,Flutter版本及Dart版本如下:
Flutter版本: 1.12.13+hotfix.5
Dart版本: 2.7.0
Stack
Stack组件可以将子组件叠加显示,根据子组件的顺利依次向上叠加,用法如下:
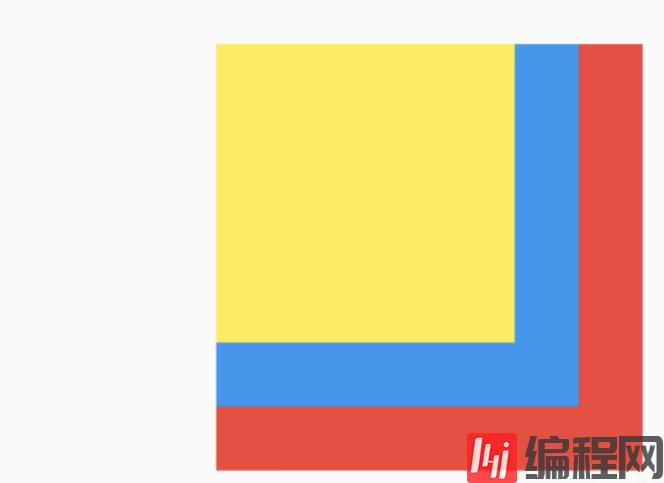
Stack( children: <Widget>[ Container( height: 200, width: 200, color: Colors.red, ), Container( height: 170, width: 170, color: Colors.blue, ), Container( height: 140, width: 140, color: Colors.yellow, ) ],)效果如下:

Stack未定位的子组件大小由fit参数决定,默认值是StackFit.loose,表示子组件自己决定,StackFit.expand表示尽可能的大,用法如下:
Stack( fit: StackFit.expand, ...)Stack未定位的子组件的默认左上角对齐,通过alignment参数控制,用法如下:
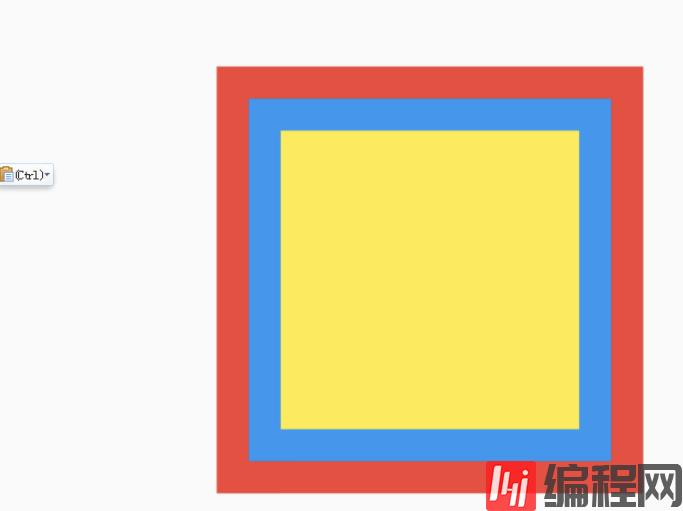
Stack( alignment: Alignment.center, ...)效果如下:

有没有注意到fit和alignment参数控制的都是未定位的子组件,那什么样的组件叫做定位的子组件?使用Positioned包裹的子组件就是定位的子组件,用法如下:
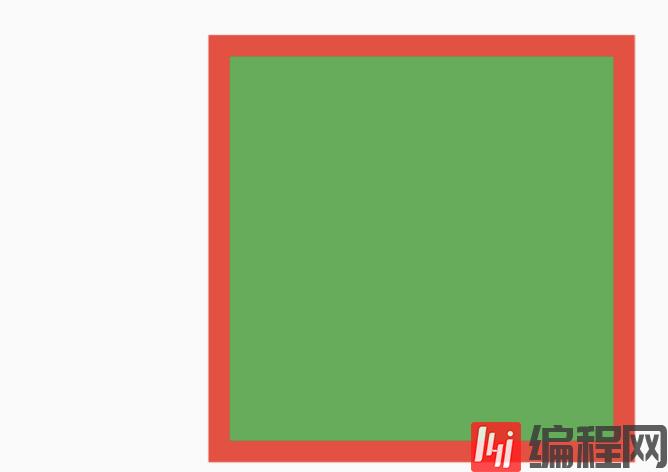
Stack( alignment: Alignment.center, children: <Widget>[ Container( height: 200, width: 200, color: Colors.red, ), Positioned( left: 10, right: 10, bottom: 10, top: 10, child: Container( color: Colors.green, ), ) ],)Positioned组件可以指定距Stack各边的距离,效果如下:

如果子组件超过Stack边界由overflow控制,默认是裁剪,下面设置总是显示的用法:
Stack( overflow: Overflow.visible, children: <Widget>[ Container( height: 200, width: 200, color: Colors.red, ), Positioned( left: 100, top: 100, height: 150, width: 150, child: Container( color: Colors.green, ), ) ],)效果如下:

IndexedStack
IndexedStack是Stack的子类,Stack是将所有的子组件叠加显示,而IndexedStack只显示指定的子组件,用法如下:
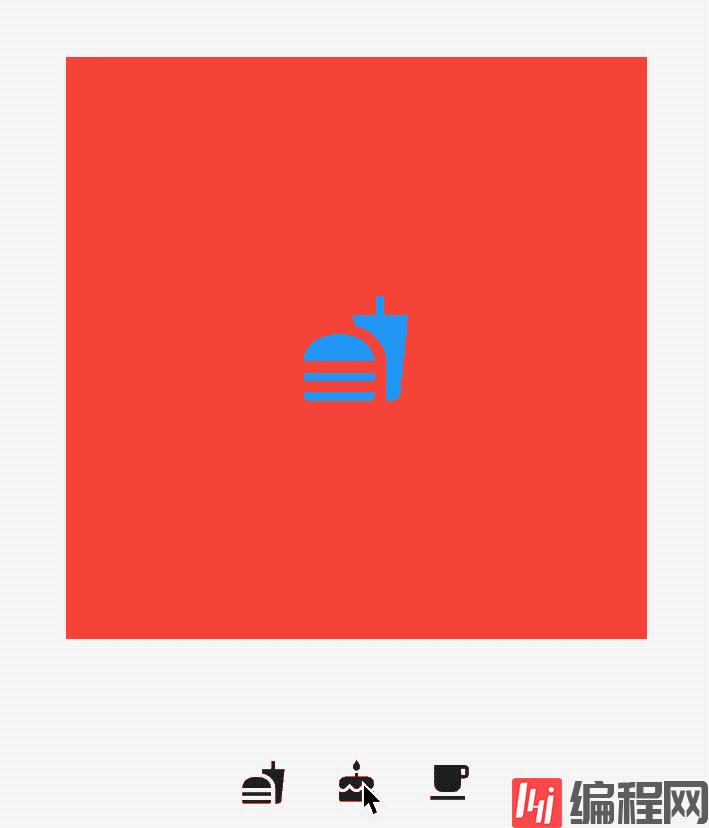
IndexedStack( index: _index, children: <Widget>[ Center( child: Container( height: 300, width: 300, color: Colors.red, alignment: Alignment.center, child: Icon( Icons.fastfood, size: 60, color: Colors.blue, ), ), ), Center( child: Container( height: 300, width: 300, color: Colors.green, alignment: Alignment.center, child: Icon( Icons.cake, size: 60, color: Colors.blue, ), ), ), Center( child: Container( height: 300, width: 300, color: Colors.yellow, alignment: Alignment.center, child: Icon( Icons.local_cafe, size: 60, color: Colors.blue, ), ), ), ], )通过点击按钮更新_index值,代码如下:
Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ IconButton( icon: Icon(Icons.fastfood), onPressed: () { setState(() { _index = 0; }); }, ), IconButton( icon: Icon(Icons.cake), onPressed: () { setState(() { _index = 1; }); }, ), IconButton( icon: Icon(Icons.local_cafe), onPressed: () { setState(() { _index = 2; }); }, ), ], )效果如下:

Positioned
Positioned用于定位Stack子组件,Positioned必须是Stack的子组件,基本用法如下:
Stack( children: <Widget>[ Positioned( left: 10, right: 10, top: 10, bottom: 10, child: Container(color: Colors.red), ), ],)效果如下:

“怎么使用Flutter叠加组件Stack”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














