怎么在html5中利用repeating-linear-gradient实现刻度尺
怎么在html5中利用repeating-linear-gradient实现刻度尺?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
原理
尺子刻度分成三种厘米刻度、半厘米刻度、毫米刻度,那么在一个元素上画三个重复线性渐变就行啦?
基础用法
background-image: repeating-linear-gradient(90deg, red 0, red 50px, blue 0, blue 200px);效果如下:

简单理解:
red 0, red 100px表示0到100px的位置渲染绿色,blue 0, blue 200px表示0到200px的位置渲染红色,然后重复,所以红色实际看到的是150px;
拆分步骤
1. 刻度尺盒子
首先得画一个盒子,宽度为16cm,目的是15cm的尺子,左右内边距各为.5cm:
.ruler { width: 16cm; height: 3cm; border: 1px solid $color-border;}效果如下:

2. 厘米刻度
一刻度的宽度为5px,然后每隔1cm画一个刻度(用透明色隔开):
background-image: repeating-linear-gradient(90deg, $color-main 0, $color-main 5px, transparent 0, transparent 1cm);效果如下:

设置尺子两边边距为.5cm,调整背景的位置即可:
background-position: .5cm 0;background-repeat: no-repeat;效果如下:

发现最右边的没有对齐,原因是最后一个刻度的宽度也为5px,所以我们得给尺子增加5px宽度:
width: calc(16cm + 5px);效果如下:

接下来给设置一下刻度的高度为30px:
background-size: 100% 30px;效果如下:

把位置改成到底部,因为之前的位置只设置了x轴,那么y轴设置到100%即可:
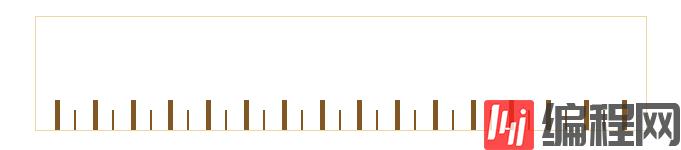
background-position: .5cm 100%;
3. 半厘米刻度
步骤跟厘米刻度一致,做一些小调节即可,设置多背景用逗号分开,其他属性也是:
background-image: "厘米刻度背景", repeating-linear-gradient(90deg, $color-main 0, $color-main 2px, transparent 0, transparent .5cm);background-size: "厘米刻度大小", 100% 20px; // 高度为20px效果如下:

右边多出来一个刻度,所以背景的宽度不能为100%,得把它减掉(根据实际情况):
background-size: "厘米刻度大小", calc(100% - 1cm) 20px;效果如下:

发现半刻度不在刻度的中间,还是有一点偏差,得改一下半刻度的背景位置:
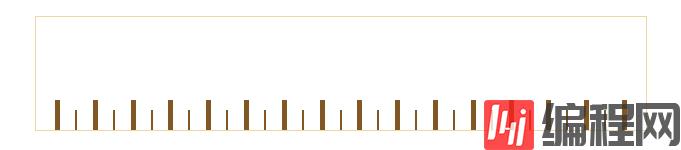
background-position: "厘米刻度位置", (.5cm + 1.5px) 100%;效果如下:

4. 毫米刻度
步骤也跟上面一致:
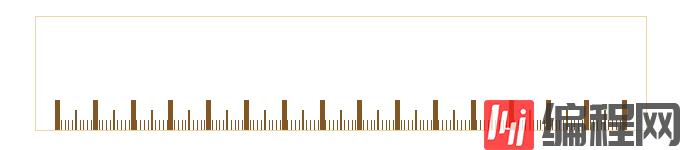
background-image: "厘米刻度背景", "半厘米刻度背景", repeating-linear-gradient(90deg, $color-main 0, $color-main 1px, transparent 0, transparent .1cm);background-size: "厘米刻度大小", "半厘米刻度大小", calc(100% - 1.2cm) 10px; // 高度为10pxbackground-position: "厘米刻度位置", "半厘米刻度位置", calc(.5cm + 2px) 100%; // 裁剪背景效果如下:

5. 数字
在盒子里面放0-15数字:
<div class="ruler"> <span>0-15</span></div>样式增加如下即可:
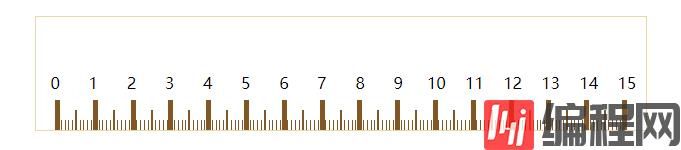
.ruler { display: flex; justify-content: space-between; span { flex: 1; margin-top: 55px; text-align: center; }}效果如下:

看完上述内容,你们掌握怎么在html5中利用repeating-linear-gradient实现刻度尺的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














