Django如何显示可视化图表的实践
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍Django如何显示可视化图表的实践,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一 实战
1 Django_lab\urls.py
# -*- coding: utf-8 -*- from django.conf.urls import url,includefrom django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), # 定义图表url url(r'^chart/', include('chart.urls')),]2 在settings.py中添加图表应用
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 图表应用 'chart',]3 chart\urls.py
# -*- coding: utf-8 -*-from django.conf.urls import url,includefrom . import viewsurlpatterns = [ # 折线图的url url(r'^linediagram/$', views.showlinediagram),]4 views.py
# -*- coding: utf-8 -*-from django.shortcuts import renderfrom django.http import HttpResponse from matplotlib.figure import Figurefrom matplotlib.backends.backend_agg import FigureCanvasAggfrom matplotlib.dates import DateFormatterimport matplotlib.pyplot as plt import randomimport datetime # 折线图对应的的模板def showlinediagram(request): return render(request, 'chart/showlinediagram.html')5 模板showlinediagram.html
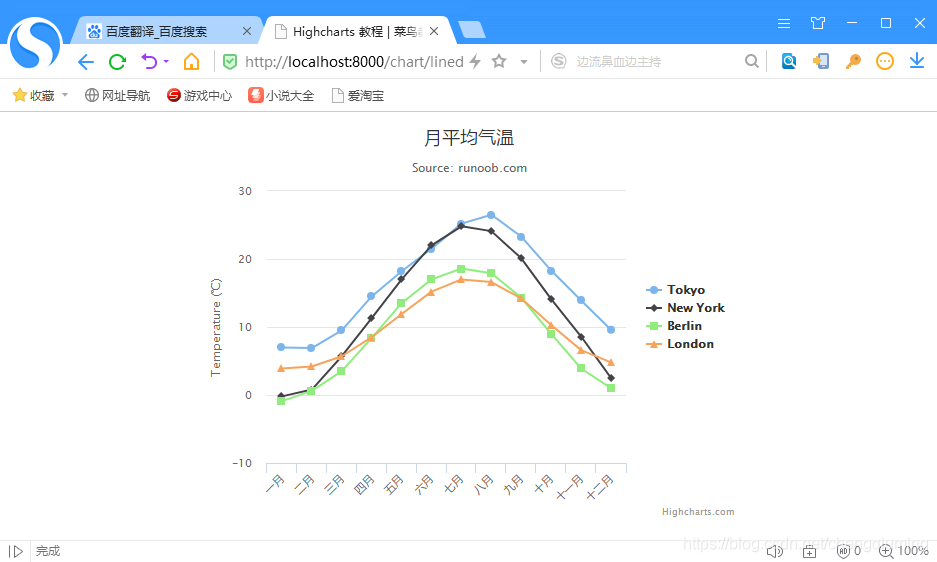
<html><head><meta charset="UTF-8" /><title>Highcharts 教程 | 菜鸟教程(runoob.com)</title><script class="lazy" data-src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script class="lazy" data-src="http://code.highcharts.com/highcharts.js"></script></head><body><div id="container" ></div><script language="JavaScript">$(document).ready(function() { var title = { text: '月平均气温' }; var subtitle = { text: 'Source: runoob.com' }; var xAxis = { categories: ['一月', '二月', '三月', '四月', '五月', '六月' ,'七月', '八月', '九月', '十月', '十一月', '十二月'] }; var yAxis = { title: { text: 'Temperature (\xB0C)' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }; var tooltip = { valueSuffix: '\xB0C' } var legend = { layout: 'vertical', align: 'right', verticalAlign: 'middle', borderWidth: 0 }; var series = [ { name: 'Tokyo', data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] }, { name: 'New York', data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5] }, { name: 'Berlin', data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0] }, { name: 'London', data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] } ]; var json = {}; json.title = title; json.subtitle = subtitle; json.xAxis = xAxis; json.yAxis = yAxis; json.tooltip = tooltip; json.legend = legend; json.series = series; $('#container').highcharts(json);});</script></body></html>二 测试结果
1 浏览器输入:http://localhost:8000/chart/linediagram
2 结果显示结果

以上是“Django如何显示可视化图表的实践”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















