ECharts数据图表实例分析
这篇文章主要介绍“ECharts数据图表实例分析”,在日常操作中,相信很多人在ECharts数据图表实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ECharts数据图表实例分析”的疑惑有所帮助!接下来
2024-11-16
Echarts怎么实现图表点击x轴y轴切换图表二级数据
这篇文章主要讲解了“Echarts怎么实现图表点击x轴y轴切换图表二级数据”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Echarts怎么实现图表点击x轴y轴切换图表二级数据”吧!效果图代码
2024-11-16
Vue如何结合ECharts等图表库进行数据可视化?
Vue结合ECharts数据可视化库,让开发者能创建交互式图表。步骤:安装ECharts,导入库,创建ECharts实例,设置图表选项,处理事件和实现响应式更新。优点:丰富的图表类型、交互性、响应性和可扩展性。示例:使用Vue和ECharts创建一个显示销量数据的柱状图,演示了Vue的响应性更新功能。
2024-11-16
echarts几个公司内部数据可视化图表必收藏
最近公司有一个需求,要做一个数据可视化的页面,所有的图表都在下面,做这些都是本人自己写的,全部都是真是的项目中的代码,包含有柱状图、折线图、水球图以及散点图,这里直接打出来给大家练手,希望大家多多支持,如果这篇文章对您有用的话必须收藏
2024-11-16
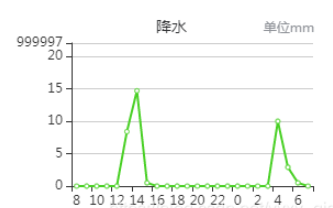
echarts图表y轴数据间隔过大问题如何解决
这篇文章主要介绍“echarts图表y轴数据间隔过大问题如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts图表y轴数据间隔过大问题如何解决”文章能帮助大家解决问题。echarts图
2024-11-16
java怎么生成echarts图表
要在Java中生成Echarts图表,可以使用Echarts的Java库。以下是一些步骤:1. 通过添加Echarts Java库的依赖项将其导入到您的项目中。您可以在Maven或Gradle构建工具中添加以下依赖项:```xmlorg.e
2024-11-16
Echarts图表位置调整的图文教程
实际过程中你会发现图表在div中的位置不太理想,这时怎么去调整呢?下面这篇文章主要给大家介绍了关于Echarts图表位置调整的相关资料,需要的朋友可以参考下
2024-11-16
mysql -- 清空表中数据
删除表信息的方式有两种 : truncate table table_name; delete * from table_name; 注 : truncate操作中的table可以省略,delete操作中的*可以省略 truncate、delete 清
2024-11-16
oracle怎么清空数据库表数据
要清空Oracle数据库表的数据,可以使用以下方法之一:使用DELETE语句:DELETE FROM 表名;这将删除表中的所有数据,但保留表结构和约束。使用TRUNCATE TABLE语句:TRUNCATE TABLE 表名;这将删除表
2024-11-16