基于JS如何实现接粽子小游戏
这篇文章主要介绍“基于JS如何实现接粽子小游戏”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“基于JS如何实现接粽子小游戏”文章能帮助大家解决问题。
游戏设计
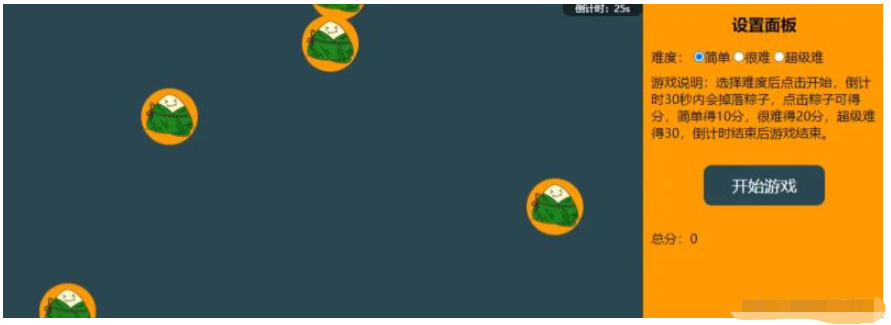
在游戏屏幕内,会随机的从顶部掉落粽子,通过鼠标移动到粽子上并点击,成功接住粽子,得到积分。在设置面板中,可以设置游戏难度,分为简单、很难、超级难三种等级,不同等级的积分也是不同的,玩家可根据自己的手速进行设置。游戏结束后,可看到自己的成绩。实现出来的效果如下(可运行代码已发到码上掘金,链接在文章底部,可进入玩一玩):

游戏实现
添加粽子元素
在游戏屏幕内,需要源源不断的添加我们的主角--粽子大哥,可以让玩家点击,并且可以移除掉被点击的粽子元素。
<div id="app"><div class="main"></div></div>把 div.mian 来作为游戏主区域,粽子元素添加到该区域中。使用 document.createElement 来创建一个 img 元素,并设置图片地址,样式类,以及该粽子的初始位置。这里用 Math.random() 来给粽子一个随机的初始 left 值。监听粽子元素的点击事件,当被点击时则移除该元素,表示粽子已被玩家接住了。
let main = document.querySelector('.main');function addElement(){let elem = document.createElement('img');elem.class="lazy" data-src = 'zongzi.png';elem.classList.add('zongzi');elem.style.left = Math.random()*730 + 'px';main.appendChild(elem);elem.addEventListener('click', function(){main.removeChild(elem)})}.zongzi{position: absolute;top: -70px;width: 70px;height: 70px;background-color: #ff9900;border-radius: 50%;}该样式给粽子设置了宽高,当我们设置游戏难度时,我们可以动态改变粽子的宽高,粽子越大,越容易被点击到,所以难度越高时,可以调小粽子的宽高,需要更厉害的手速才有可能点击到。
粽子掉落
掉落动画没加什么动效,所以比较简单,用 animation 实现一个元素从上到下的直线移动过渡效果。
.main{position: relative;width: 800px;height: 500px;background-color: #2b4650;overflow: hidden;}.zongzi{... ...animation: move 3s ease-in;}@keyframes move {to{transform: translateY(570px);}}translateY(570px) 纵向位移 570,是为了保证没被点击到的粽子完全离开了游戏主区域才算消失。
难度选择
使用 input[type=radio] 元素供玩家选择难度。平时用惯了组件,对于原生的 radio 选择实现,你还记得多少?跟着一起复习一遍吧
<div class="difficulty"><span>难度:</span><input type="radio" name="difficulty" value="1" checked>简单<input type="radio" name="difficulty" value="2">很难<input type="radio" name="difficulty" value="3">超级难</div>let difficulty = 1; // 用来表示当前难度等级let radios = document.querySelectorAll('input[type=radio]');radios.forEach(radio => {radio.addEventListener('change', function(){difficulty = radio.value;})})监听 radio 元素的 change 事件,而不是 click 事件,因为 click 重复点击时还会继续触发,不是我们需要的。只有在难度等级发生变化时才需要触发。
当难度变化时,主要是改变粽子的大小和下落速度来实现玩家更难接住粽子,根据 difficulty 值来设置粽子元素的样式类。
let elem = document.createElement('img');elem.class="lazy" data-src = 'zongzi.png';elem.classList.add('zongzi' + difficulty);.zongzi1{... ...width: 70px;height: 70px;animation: move 3s ease-in;}.zongzi2{... ...width: 50px;height: 50px;animation: move 2s ease-in;}.zongzi3{... ...width: 40px;height: 40px;animation: move 1s ease-in;}开始游戏
游戏开始时,进入倒计时,粽子开始掉落,并计算玩家得分。
<div id="app"><div class="main"><div class="time">倒计时:<span>30</span>s</div></div><div class="setting"><div class="difficulty mgb10">... ...</div><div class="btn">开始游戏</div><div class="result">总分:<span>0</span></div></div></div>let result = 0;let btn = document.querySelector('.btn');let time = document.querySelector('.time span');let isStart = false;btn.addEventListener('click', function(){if(!isStart){isStart = true;result = 0;let elemId = setInterval(function(){addElement();}, 500)let timeNumber = 30;let numberId = setInterval(function(){timeNumber -= 1;time.innerHTML = timeNumber;if(timeNumber <= 0){clearInterval(numberId);clearInterval(elemId);isStart = false;alert('游戏结束');}}, 1000)}})关于“基于JS如何实现接粽子小游戏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














